WordPressテーマAffingerが5から6にバージョンアップ
このブログでは「Affinger5(アフィンガー)」というWordPressテーマを使っています。
テーマはブログの見た目を決めるデザインテンプレートみたいなものです。
WordPressには有料・無料含めてたくさんのテーマがあります。同じ記事でもテーマを変更すれば違う見た目で表示できます。ただ、テーマ特有の機能もあるのでそんなにポンポン切り替えられるものでもないようです。
ブログを始めるときにとりあえず有料でメジャーなヤツという条件でAffingerを選びました。経験上、有料でメジャーなソフトは安定していて不具合対応も早く、かつ使い方に関する情報がネットで入手しやすいからです。
ブログを開設して1年、Affinger5はほぼほぼ期待に応えてくれました。特に最初のうちはちょくちょく分からないことをググッたりしたので、やはりメジャーなソフトは答えが見つかりやすいなと実感しました。
今はちょっとWordPressの知識も増えてAffingerの良くないところもなんとなく見えてきましたが、とりあえずAffingerで始めて良かったなと思います。
そのAffingerの新バージョン6が今年に入って正式リリースされました。
Affinger5はWINGという別名がありましたが、Affinger6はACTIONという別名が付いています。

バージョン5のユーザーは無償でアップグレードできます。Affingerの「購入者限定ページ」からダウンロードできます。
新バージョンの正式リリースとともに旧バージョンのサポートは終了するということで、このブログのテーマもぼちぼちAffinger6に変えることにしました。
面倒くさい作業ではありますが、自分のサイトを持つ自由の代償と考えれば仕方がないですね。
最初は同じAffingerなんだからテーマ管理で差し替えればいいのかと思ったら、どうやらそんなに簡単な話ではないらしいのです。
今回は既存テーマの更新ではなく、新しいテーマとしてインストールして切り替えます。
このためカスタマイズ設定は引き継がれませんし、Affinger5で書いた記事もテーマを切り替えるだけでそのまま引き継がれるのかどうか事前にはよく分かりませんでした。
なんならこの機会に他のテーマを試してみようかと思いました。しかし、そうすると既存記事の変換がさらに大変になりそうなので、とりあえずAffingerのままでいくことにしました。
さすがにいきなりの切り替えは危険な感じです。できればどこか失敗しても構わない環境でテストしたいこところです。それも既存のブログデータを使ってテストしたいと思いました。
サーバーのクローン機能はよく分からないのでローカル環境でテストすることに
既存のブログデータを使ってテストをするには、レンタルサーバーの機能を使ってサイトを複製する方法があるらしいです。しかし、説明を読んでもなんだかよく分からないので止めました。
その代わりに、以前ちょっと使ったことのある「Local by Flywheel」のローカルWordPress環境を使うことにしました。
Local by FlywheelはPC上にローカルなWordPressサーバーを簡単に作れるソフトです。無料で使えます。
作ったサーバーにはブラウザでアクセスして普通に使えます。テーマやプラグインのインストールなども、オンラインサーバーと同様に行えます。ちなみに私が最初に使った時の名称は"Local by Flywheel"だったと思うのですが、今は単に"Local"と言うみたいです。
LocalのダウンロードからWordPressサイトの立ち上げまで
Localを使ったローカルWordPressサイトの作成はとても簡単です。
要するにダウンロードしてインストールして、デフォルト設定で新規サイトを作るだけです。
ダウンロードは公式サイトから

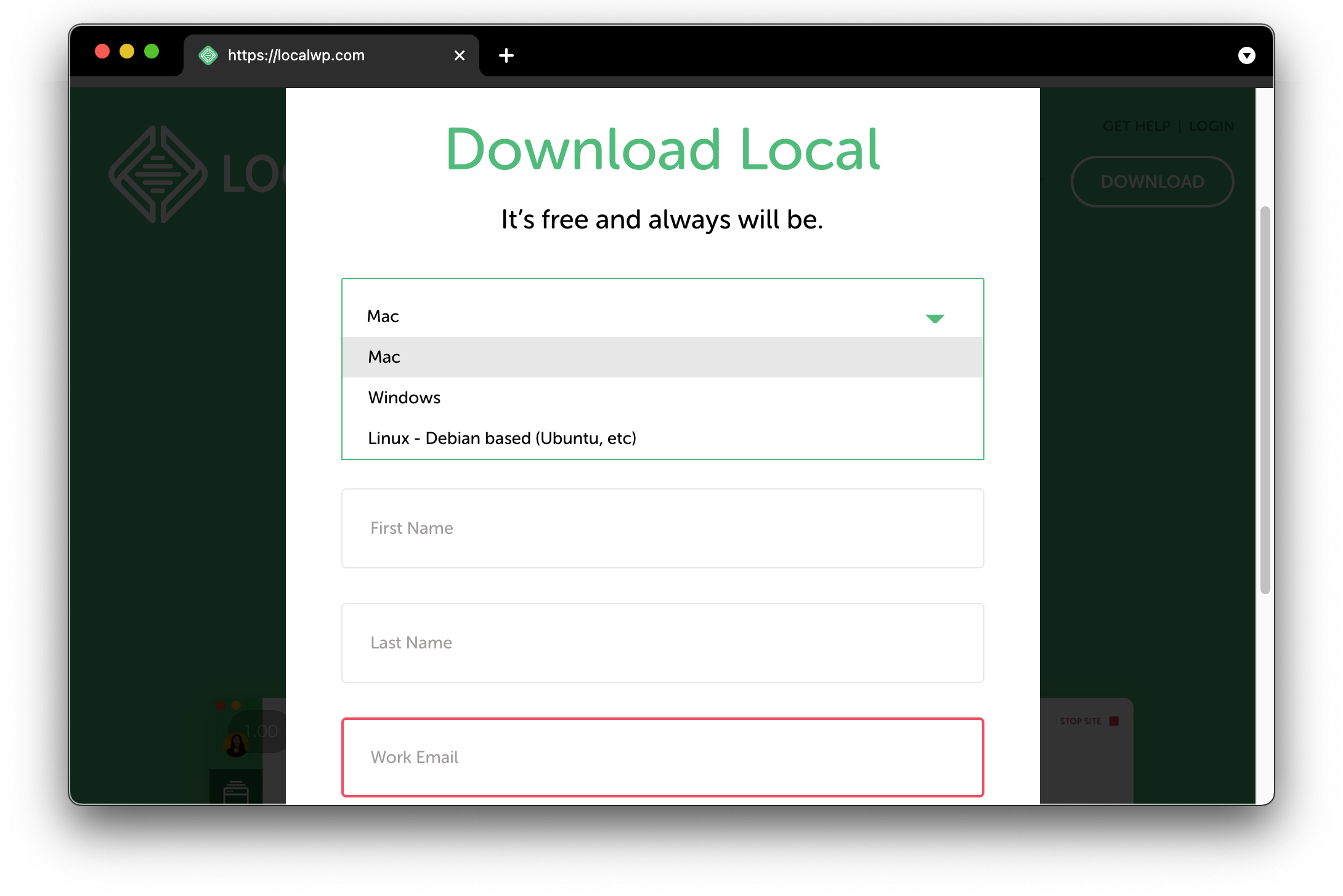
公式サイトにアクセスしたらDownloadをクリックして、OSを選びます。メールアドレスの入力が必要です。

Macの場合はマウントされたディスクイメージからLocal本体をアプリケーションフォルダにコピーしてインストールします。セキュリティ警告がでたらMacのパスワードを入力。

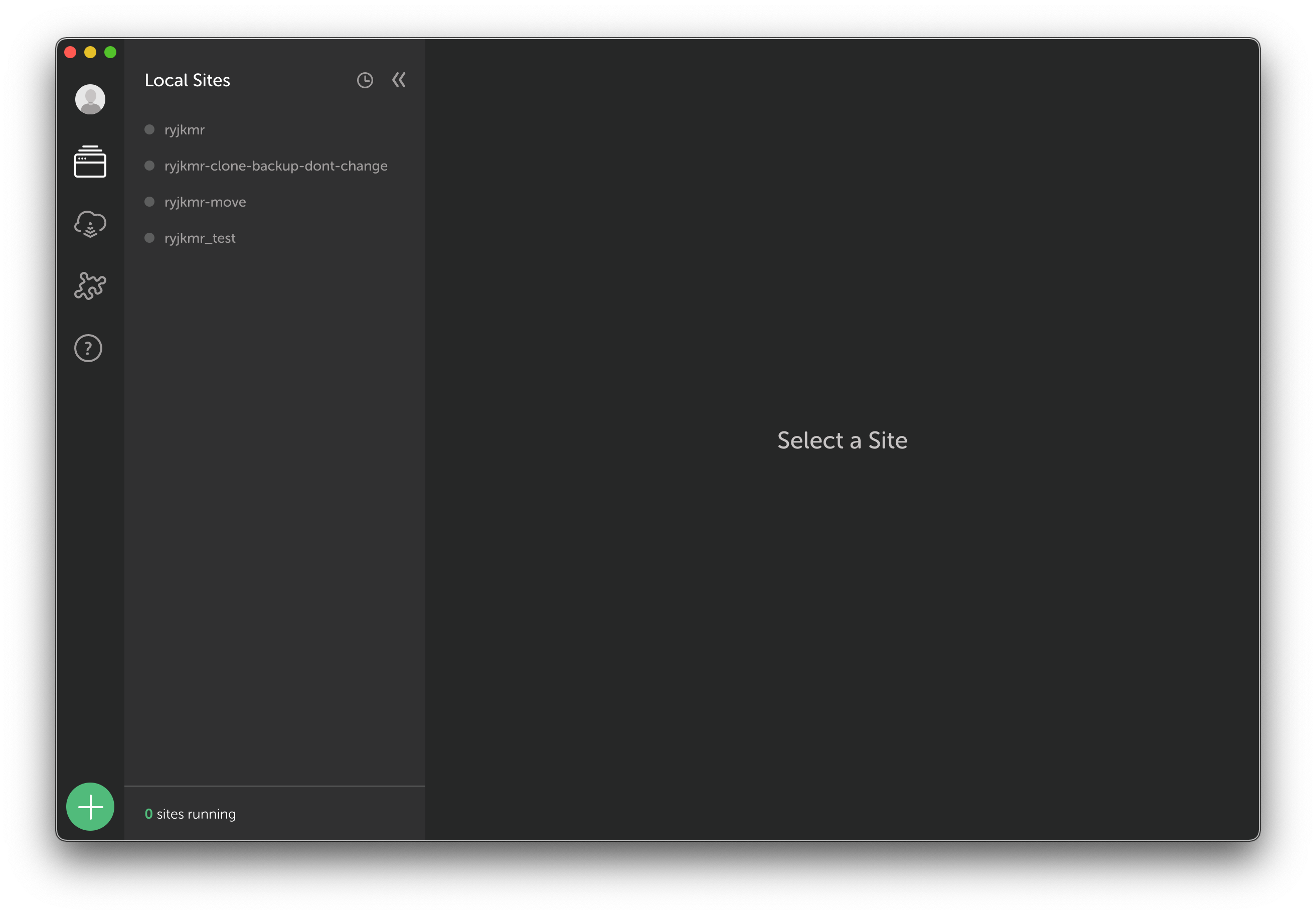
Localを起動したら、ウインドウ左下の「+」をクリックして新規WordPressサイトを作成します。

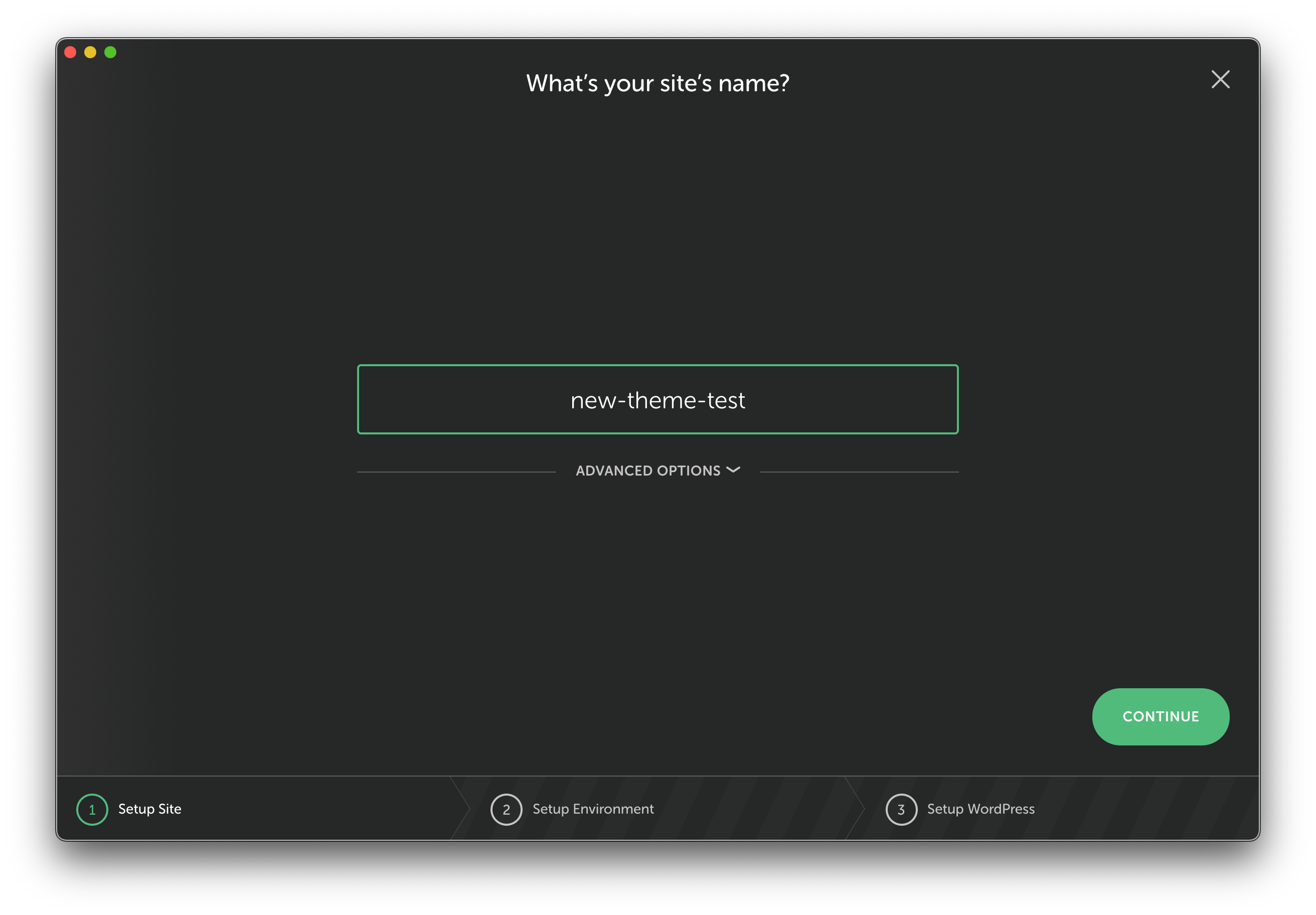
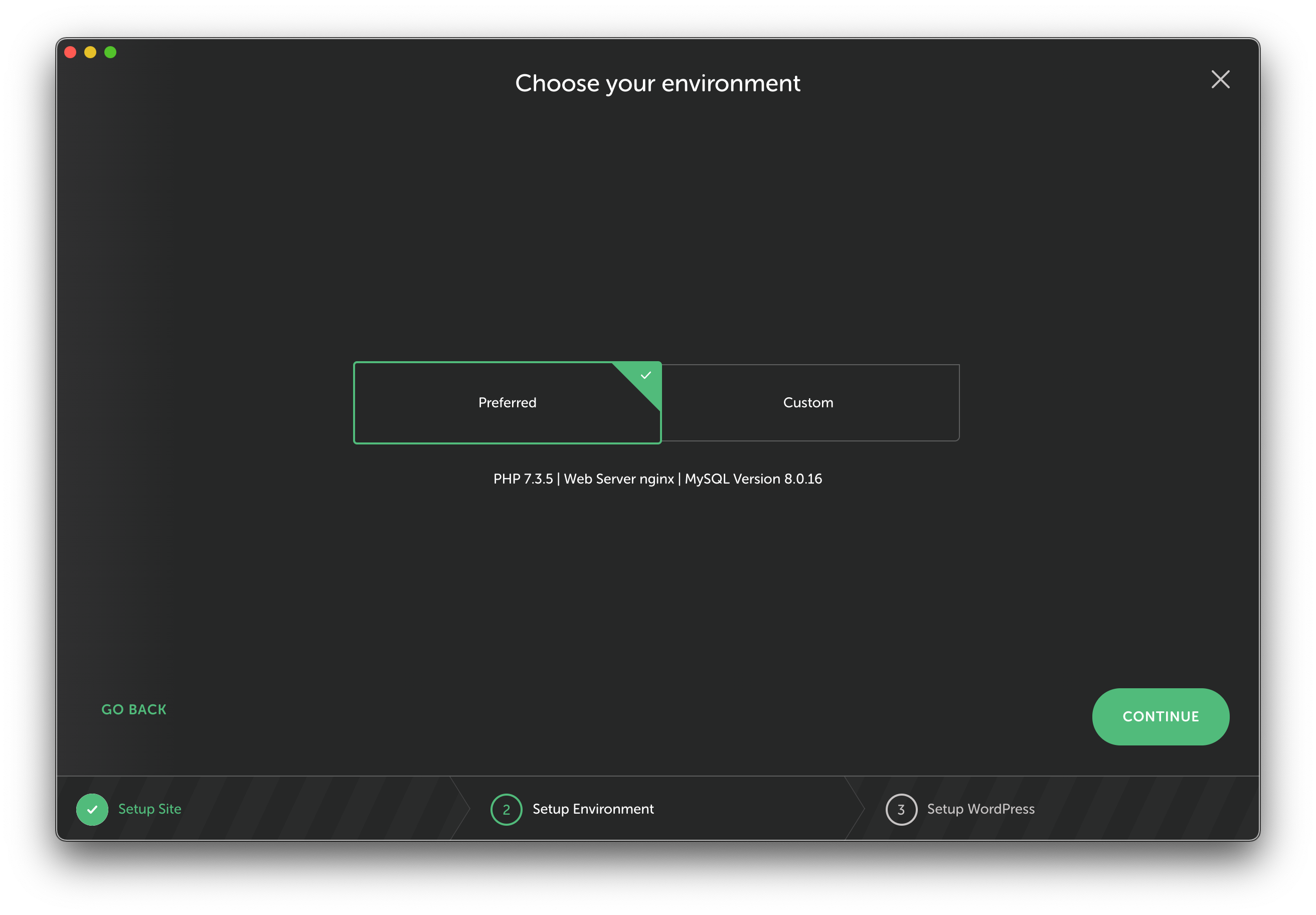
サイト名を決めます。データ保存のパスとして使われるので半角英数字がいいと思います。細かい設定はデフォルト(Prefferd)でいいです。


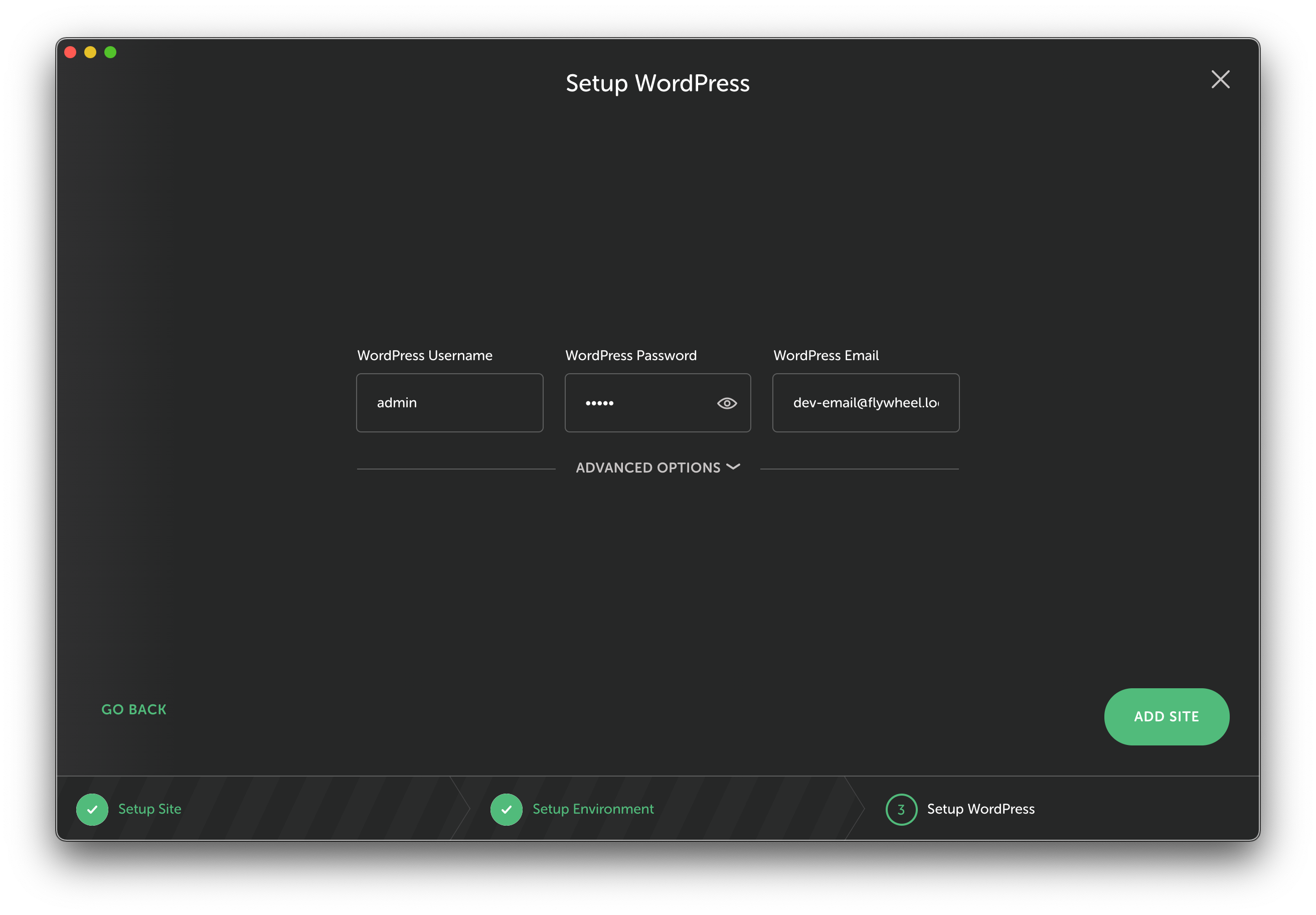
管理者アカウントを作ります。まぁローカルなテストなので適当に分かりやすいヤツを付けます。

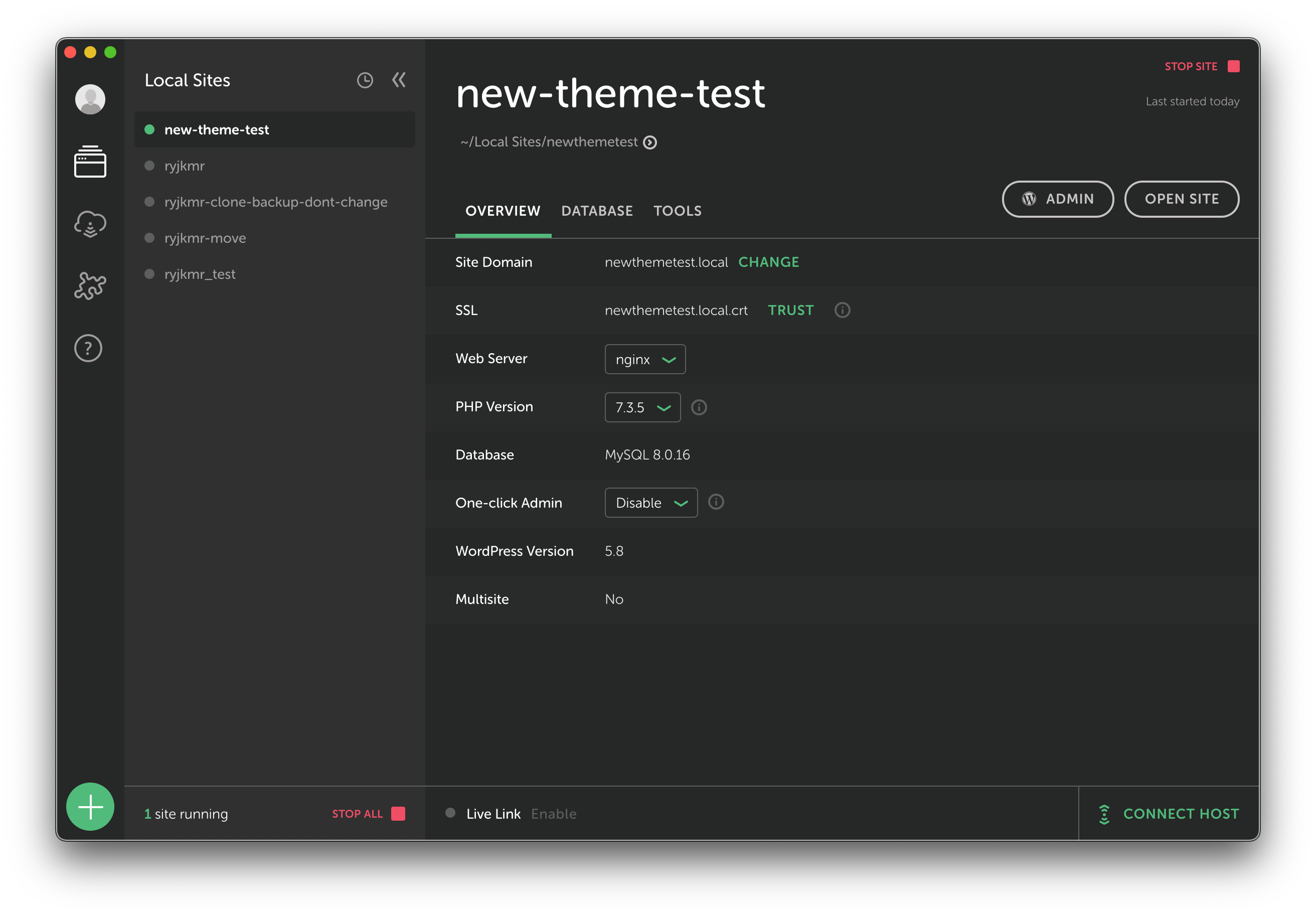
あとは待つだけ。途中、OSからの認証要求がでるかもしれません。しばらくするとサイトができあがります。

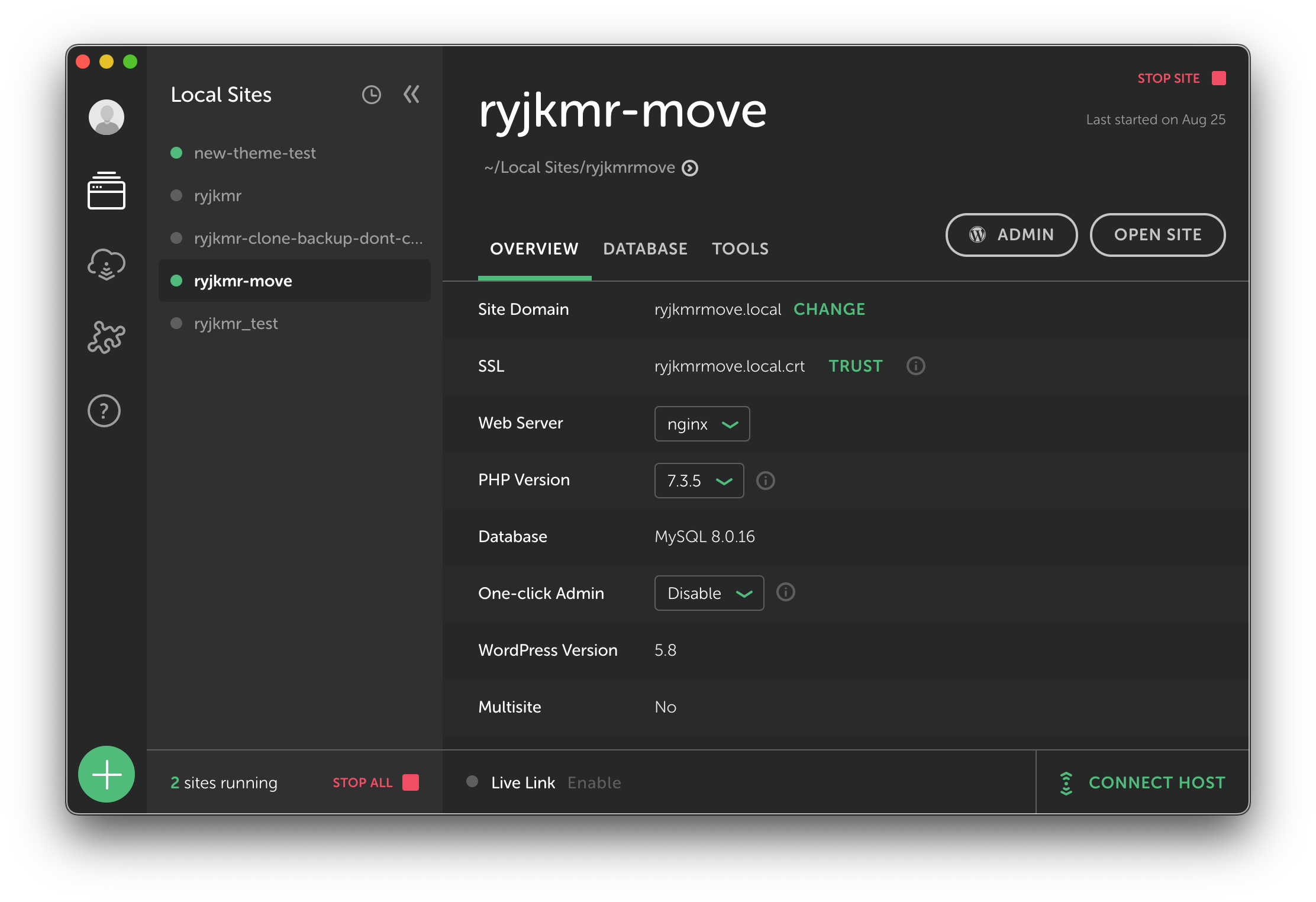
「ADMIN」をクリックするとブラウザが起動して管理画面が表示されます。
「OPEN SITE」でブログがブラウザ上に表示されます。




あとはレンタルサーバーと全く同じように使えます。なんとも便利なもんです。
All-in-One WP Migrationでサイトデータをまるごと転送
次にレンタルサーバー上のWordPressデータをまるごとダウンロードしてLocal上のWordPressに読み込ませませ。
調べてみると、こういう時に使う定番プラグインが「All-in-One WP Migration」らしいです。
さっそくレンタルサーバー上のWordPressにインストールしました。

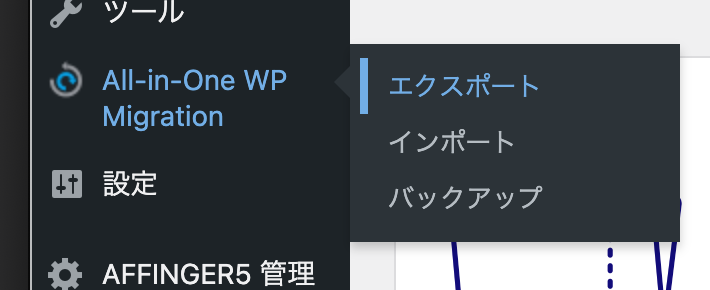
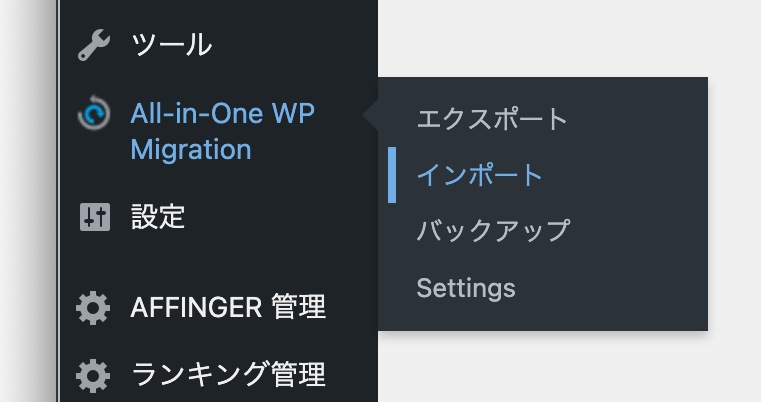
プラグインを有効化するとサイドメニューにAll-in-One WP Migrationという項目が追加されるので、そこから「エクスポート」を選択

今回は保存先を「ファイル」にしました。しばらくしてダウンロードの準備が整ったら「{サイト名}をダウンロード」をクリックします。
これでPCにブログの全データが丸ごとダウンロードされます。

今度はLocalのWordPressにもAll-in-One WP Migrationをインストール、有効化します。
サイドメニューのAll-in-One WP Migrationからインポートを選択します。

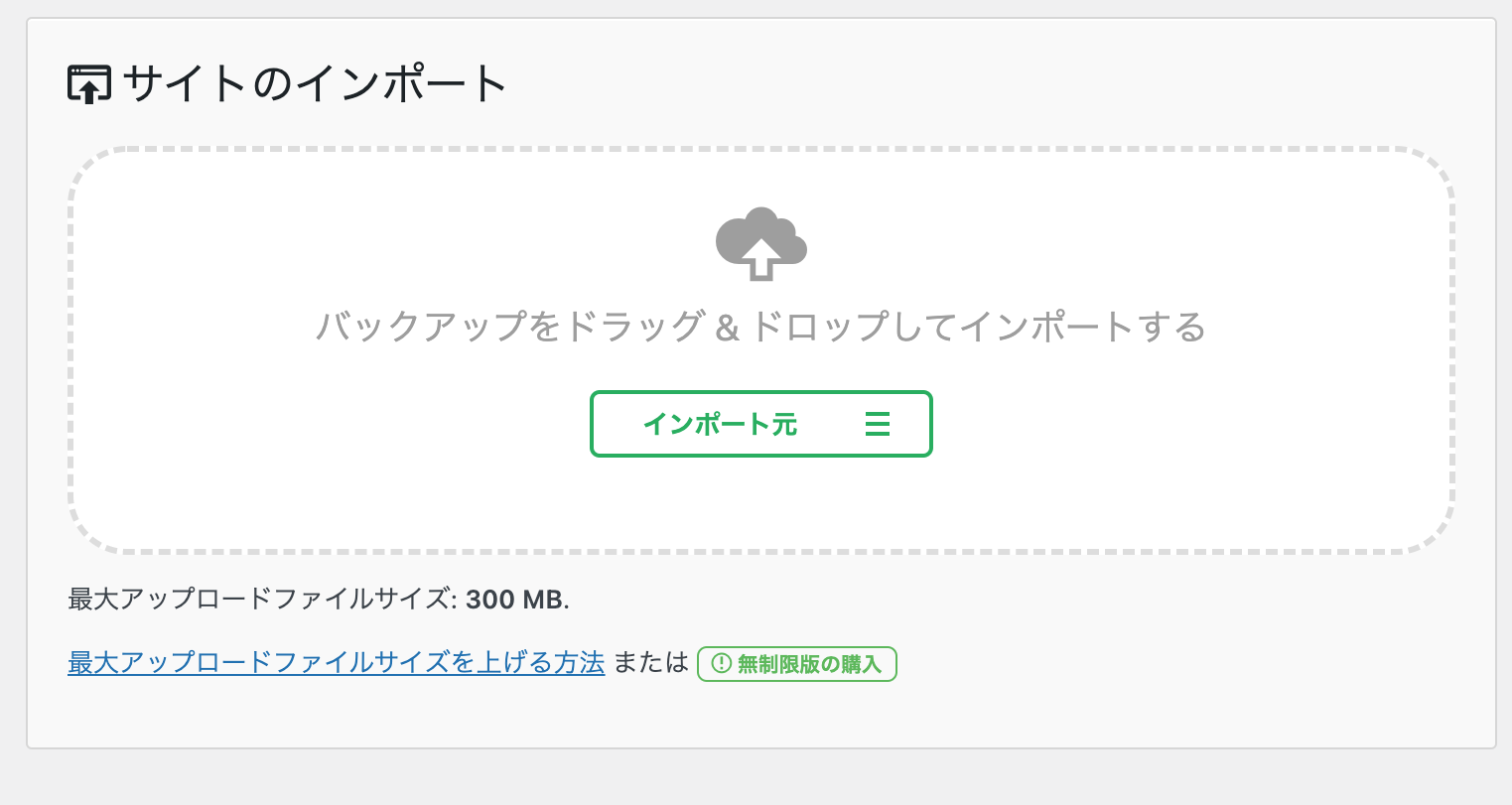
先ほどダウンロードしたファイルをアップしたいところですが、ちょっと左下の方を見ると、なんと最大アップロードファイルサイズが300MBに制限されています。

先ほどダウンロードした私のブログデータは1GBを超えていました。
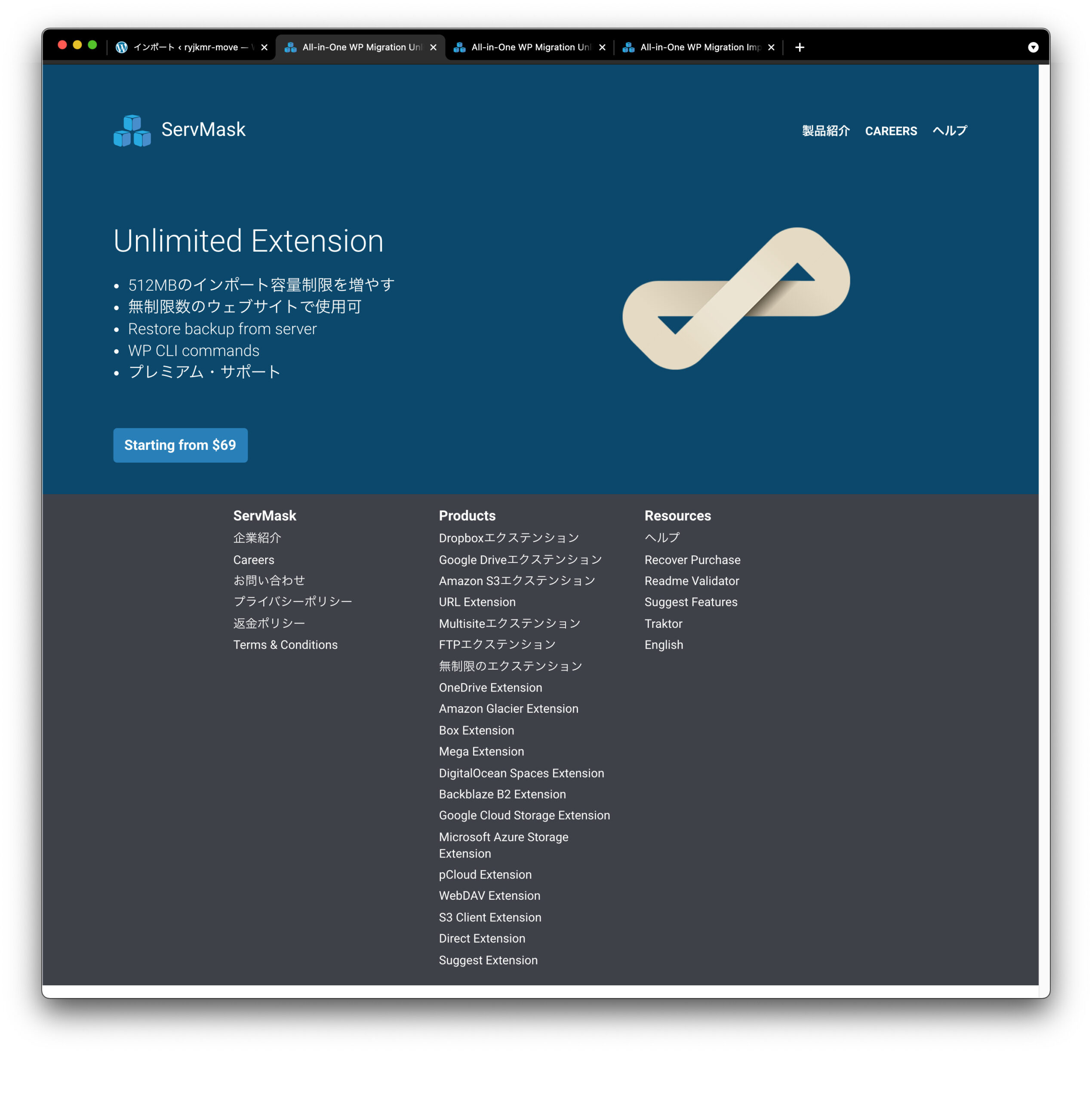
アップロードサイズの制限を外すために「無制限版の購入」をクリックしました。ちょろいというか、開発元の計画通りですw
なんか無料でできる方法もあるみたいですが、あんまりここに労力を使いたくないので迷わず有料版を選択しました。買い切りで$69ドルでした。

PayPalとかで代金を支払うと、メールでInvoiceが送られてきて、そのなかに「Download Unlimited Extension」というリンクがあります。
ここからダウンロードしたプラグインをWordPressにインポートしたら制限が外れました。
再度インポート機能からブログデータをアップロードします。

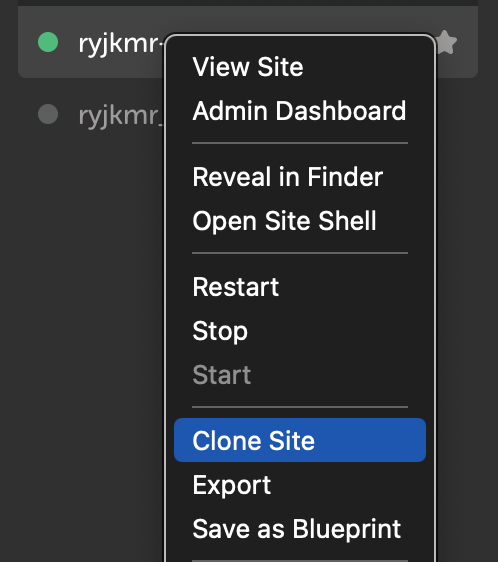
データをアップロードしたあとは、なんとなくサイトを再起動しておきました。Localの画面でサイト名を右クリックしてRestartを選択するだけです。
Affinger6をインストール
ブログがローカル環境に再現できたので、Affinger6をインストールしました。

方法はAffingerの購入者専用ページなどに書かれているので公式情報を参照したほうがいいでしょう。
基本手順は
- Affinger6とGutenbergプラグインをダウンロード
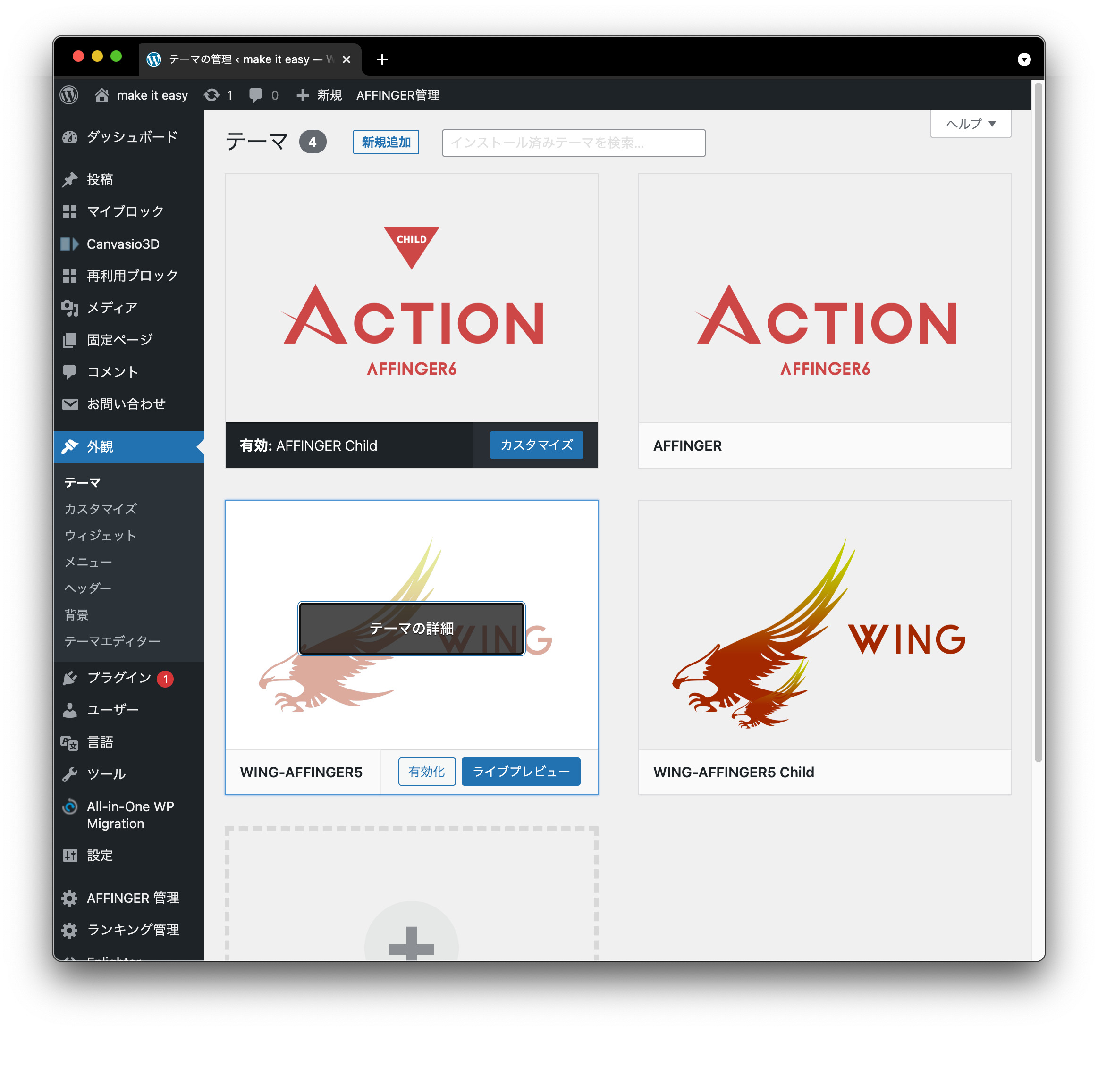
- WordPressで新規テーマを追加を選択
- Affinger6の親テーマと子テーマをアップロード
- Gutenbergプラグインをインストール
- Affiger6とGutenbergプラグイン2を有効化
- Classic Editorプラグインを無効化(削除)
こんな感じだと思います。テーマだけでなくGutenbergプラグイン2もインストールすることと、Affinger5で必要だったClassic Editorプラグインを無効化するところがポイントです。
なお、2021年8月現在、Affinger6はWordPress上の自動更新には対応していないので、新しいバージョンが出たら自分でPCにダウンロードしたのち、再度WordPressにアップロードして置き換える必要があります。
カスタマイズ設定を元のサイトに合わせる
ここからはすごく面倒くさい作業をしました。
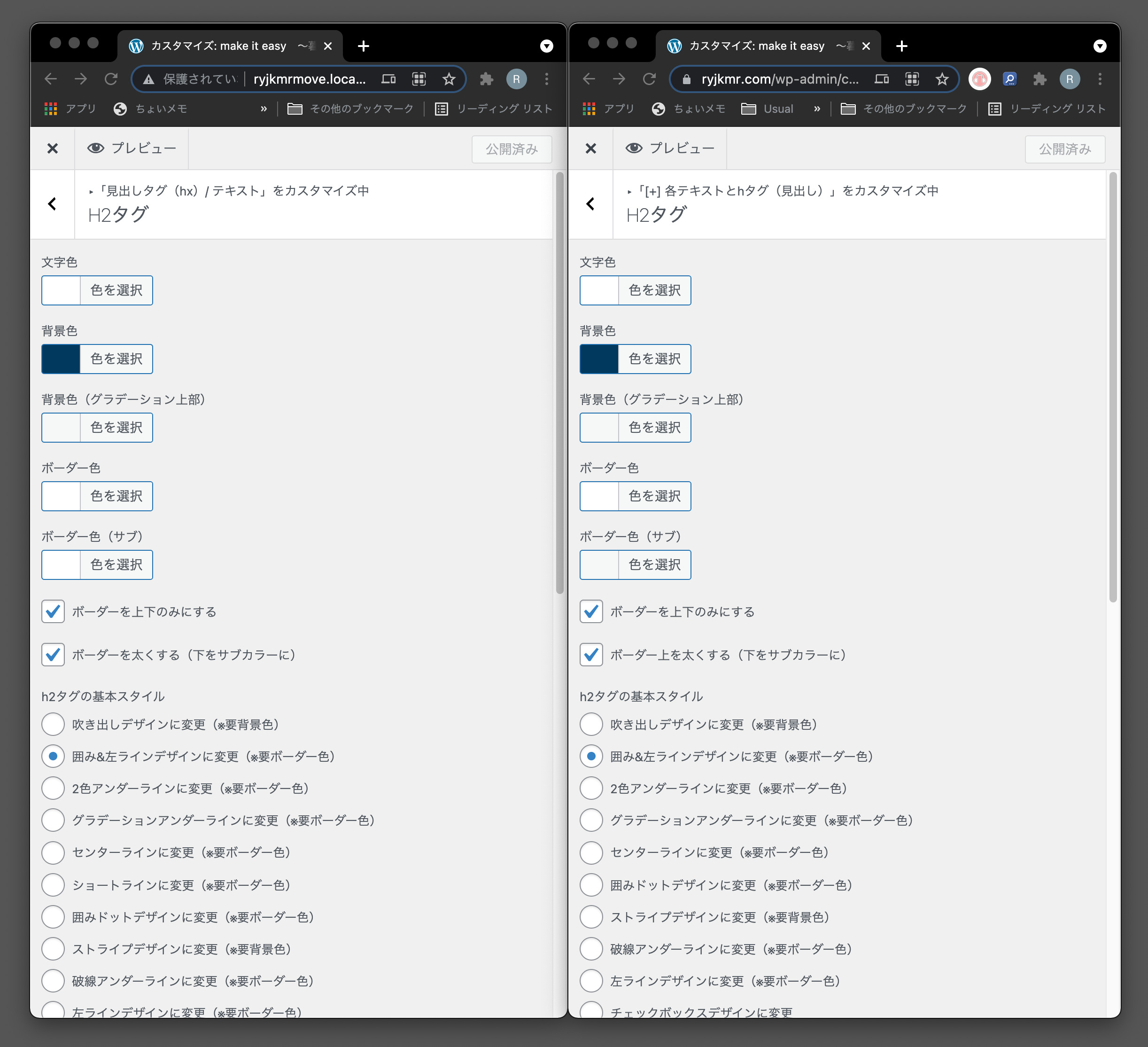
Affiger6はAffinger5のカスタマイズ設定を引き継ぎません。なので、旧サイトを見ながらカスタマイズした項目をひとつひとつ設定していきました。

どこをカスタマイズしたかも分からないので、ウインドウを2つ並べて全項目の設定を比較し、異なるところを見つけて変更しました。正直、とにかく不毛な作業w。
カスタマイズ設定のエクスポート・インポートツールがあれば嬉しいのですが、私が知らないだけでしょうか。
これでとりあえずパソコンのローカル環境上にブログを再現することができました。
再現したブログを編集して壊してしまうと厄介なので、Local上でサイトリストを右クリックし、Clone Siteを選んで複製し、一方を編集用、一方をバックアップ用としました。

Affinger5は記事の編集にクラシックエディターを使いましたが、Affinger6ではブロックエディターを使うことになります。エディタ変更の記事データへの影響や修正方法などは別記事でまとめたいと思います。