編集とUNDO/REDOを付けてとりあえず満足
ブラウザ上でちょこっと絵が描きたい、という目的で作っていたfabric.jsを使ったお絵かきWebアプリ。
ひとまず完成しました。
実装した機能は以下の通りです。
色選択、ブラシサイズ選択、全クリア、消しゴム(という名の白いブラシ)、オブジェクト単位の編集・削除、アンドゥ/リドゥ、画像ダウンロード

これ以上の機能が必要なときは、もうガチなグラフィックソフトを使った方が楽だと思います。
思いついたことをメモったり、すぐにアイデア検討をするには十分です。
以前に作ったメモアプリに組み込んだので、とりあえずブラウザでこのアプリのブックマークを開けばテキストでも絵でもサクッとメモれるツールになりました。
ちょいメモwith ドローイング(github pages)
これまでのfabric.js関連記事まとめ
#fabric.jsタグでも検索できます。
-

-
fabric.jsを使ったお絵かきアプリがひとまず完成
ブラウザ上でちょこっと絵が描きたい、という目的で作っていたfabric.jsを使ったお絵かきWebアプリがひとまず完成しました
続きを見る
-

-
fabric.jsでペン習字練習アプリを作った
利き手じゃない方の手で文字を書く練習するために、お手本をなぞって字が書けるアプリを作りました
続きを見る
-

-
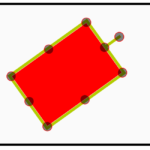
fabric.jsのオブジェクト編集ハンドルの見た目設定
fabric.jsでオブジェクトを選択したときに表示されるコントロールハンドルの見た目を変更するプロパティをいろいろと試してみました
続きを見る
-

-
fabric.jsのお絵かきアプリにUNDO/REDOを追加
fabric.jsのフリーハンドドローイングにUNDO/REDO機能を付けてみました。オブジェクトの編集や削除にも対応しています。
続きを見る
-

-
「fabric.js、おそろしい子!」。たった1行(実質)書き加えるだけでお絵かきの編集が可能になった
fabric.jsを使ったお絵かきアプリでは、描いたオブジェクトの編集が簡単に実現できることが分かりました。また、それを利用した削除機能も実装してみました。
続きを見る
-

-
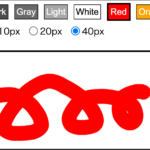
fabric.jsを使ったシンプルなお絵かきWebアプリ
fabric.jsライブラリを使ってブラウザ上でさくっとお絵かきができるwebアプリを作りました
続きを見る
-

-
fabric.jsのfree drawingの基本機能まとめ
htmlのcanvas要素を拡張してくれるfabric.jsでお絵かきをするための基本機能をまとめました
続きを見る
-

-
canvas要素にcssでborderを付けるとfabric.jsのフリードローイングがズレる件
fabric.jsのフリードローイング機能を使ったwebアプリを作っているときに、canvas要素にcssでborderを付けると描画がズレてしまったので対策をメモりました
続きを見る
-

-
お絵かきアプリにブラシサイズと色が反映されるドットカーソルを追加した
自作のお絵かきWebアプリを使いやすくするために、現在のブラシサイズと色が分かるドットカーソルを作ってみました
続きを見る
