デフォルトのハンドルは細すぎるので太くしたら他も変えたくなった
fabric.jsはデフォルトでオブジェクトの編集機能が備わっています。
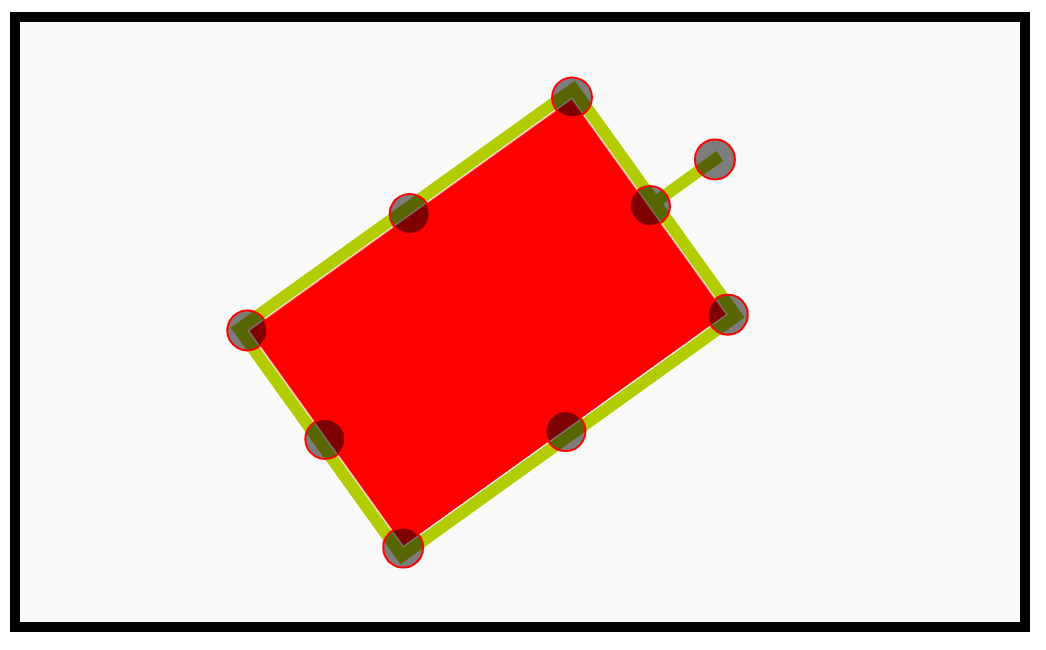
オブジェクトを選択するとコントロールハンドルが表示され、任意のハンドルをドラッグして移動・拡大縮小・回転ができます。
デフォルトのハンドル表示は細すぎて見づらいので自作のお絵かきアプリでは太くしました。
しかし、一カ所太くしたら他も太くしたくなり、やっぱり色も変えたくなったりして、様々なプロパティを試してみたので、備忘録として残します。
javascript
fabric.Object.prototype.set({
borderColor: "rgb(178,204,0)",//選択枠の色
borderScaleFactor: 6,//選択枠の太さ
cornerSize: 20,//コーナーハンドルのサイズ
cornerColor: "rgba(0, 0, 0, 0.5)",//コーナーハンドルの色
transparentCorners: false,//コーナーハンドルの透明にするか(trueだと枠線だけになる)
cornerStrokeColor: "rgba(255, 0, 0, 1)",//コーナーハンドルの輪郭の色
cornerStyle: "circle"//コーナーハンドルの形(circle or rect)
});
以下のように個別に書くことも可能
fabric.Object.prototype.cornerSize = 20
fabric.Object.prototype.cornerColor ="rgba(0,0,0,0.5)";
fabric.Object.prototype.transparentCorners=false;
fabric.Object.prototype.cornerStrokeColor ="rgba(255,0,0,1)";
fabric.Object.prototype.cornerStyle="circle"; //or rect
See the Pen fabric.js control handle color,thickness,style,etc by Ryoji Kimura (@ryjkmr) on CodePen.