2025年12月更新:Chrome拡張機能を作り、githubにアップロードしました
以前はブックマークレットで背面にある動画の制御を行っていましたが、Chromeのセキュリティが厳しくなった関係で使えなくなり、拡張機能として作り直しました。
Obnizへのボタン接続は本記事と同じです。
https://github.com/ryjkmr/obniz_player_controller_chrome_extention
背面にあるアプリを操作したい
パソコンを使っていると、背面にあるアプリを操作したいときがあります。
もちろん、普通はアプリを切り替えて操作したいアプリを最前に持ってこないといけません。この切り替えが頻繁に必要となるととても面倒です。
例えば、音声の文字起こしでは、エディターや音声認識アプリを使いながらメディアプレーヤーを再生・停止するのがとても面倒です。
そこで、音声再生用のパソコンと文字入力用のパソコンを分けて、音声の再生・停止用のコントローラーを作りました。
この専用コントローラーを作ったときに、サーバー経由でWebアプリを操作するれば、アプリを前面に持ってこなくても再生・停止ができるのではないか、と思ったのが今回の工作のきっかけです。
obniz boardで簡単にできた
結論を先にいうと、obniz boardといマイコンを使ってとても簡単に実現することができました。
こんな感じで背面にあるプレーヤーの再生をコントロールできます。
今まではプレーヤー用に別のパソコンを用意していましたが、これで一台のパソコンで文字起こしができるようになりました。
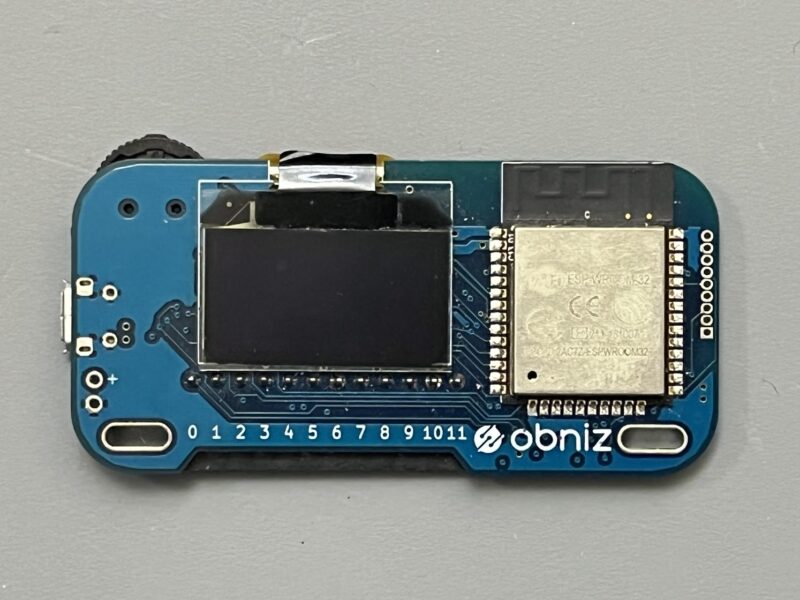
今回使った「obniz board」はクラウド経由で使うマイコンです。

arduinoをはじめ、多くのマイコンはあらかじめパソコンと接続してプログラムを書き込んでおいてから使います。
obniz boardは使う度に専用のクラウドからプログラムをダウンロードして動きます。
プログラムはJavascriptで書きます。それがクラウド経由でobniz boardに転送されます。
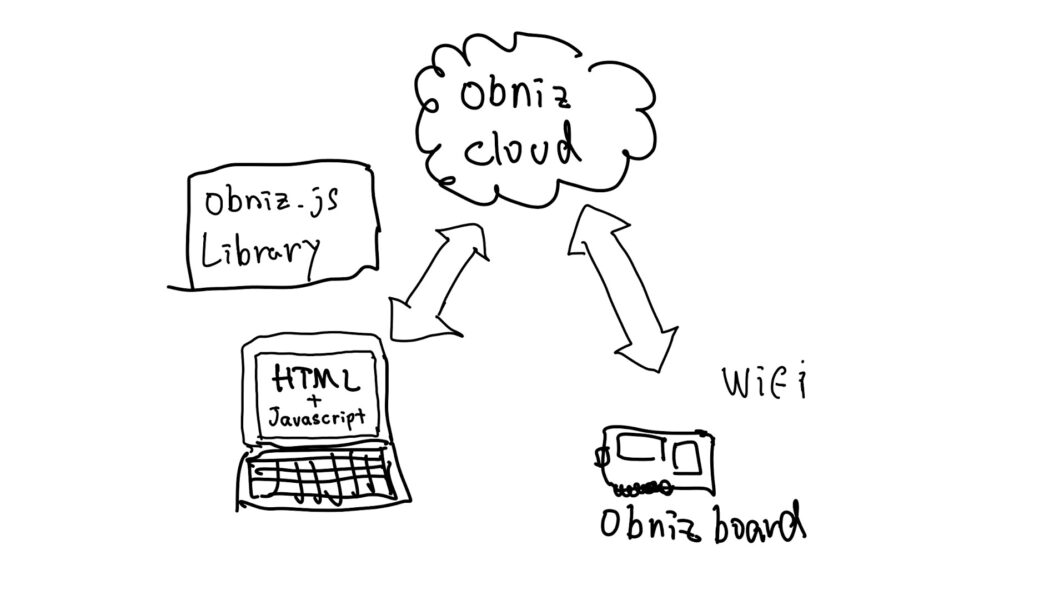
PCのブラウザから使う場合を図にするとこんな感じです(たぶん)。

なにしろクラウドと繋がっていることが前提のマイコンなので、マイコンからの情報をブラウザに送ったり、ブラウザからマイコンにコマンドを送ったりが簡単にできます。
クラウド経由だと反応が遅そうに思えますが、たしかマイコンとブラウザが同じネットワークにある時は直接データがやりとりされたような気がします(うろおぼえ)。
実際、今回のコントローラーでも遅延が問題になることはありませんでした。
その他、oznizに関しては公式ドキュメントに分かりやすくまとめられています。ボードをWifiに繋げる方法なんかも動画で解説されています。
https://obniz.com/ja/doc/reference/board-1y/
プログラムはJavascriptで簡単に書ける
プログラミング言語はJavascriptで、Webアプリとマイコンを繋ぎたいときにはもってこいです。
専用のライブラリobniz.jsが用意されています。cdnで共有されているのでscriptタグにリンクを書くだけで利用できます。
ライブラリのお陰でコードはものすごく簡単です。今回、obnizコントローラー対応のために文字起こし用プレーヤーに追加したコードはたったこれだけでした。
// HTMLのhead内にライブラリへのリンクを記述しておく
// <script src="https://unpkg.com/obniz/obniz.js"></script>
//
var obniz = new Obniz("xxxx-xxxx"); //自分のobniz boardの番号を入れる
obniz.onconnect = async function () {
obniz.display.print("Player is ready!");
var button1 = obniz.wired("Button", { signal: 0, gnd: 11 });
button1.onchange = function (pressed) {
if (pressed) {
console.log("buton 1 pressed");
backButton.click();
}
};
var button2 = obniz.wired("Button", { signal: 1 });
button2.onchange = function (pressed) {
if (pressed) {
console.log("buton 2 pressed");
playOrPauseButton.click();
}
};
}
ボタンのオブジェクトを作って押されたときのイベント処理を追加するだけです。
実際に使う時はnew Obniz("xxxx-xxxx")を自分のobniz boardの番号に置き換えます。
番号はobnizを起動すると液晶画面に表示されます。
専用クラウド経由だけあって認証系がボードの番号だけというのが楽ですね。
既存のコードをできるだけ利用するために、コントローラーの物理ボタンが押されるとHTMLドキュメント上のボタンにクリックイベントを送るようにしました。
このコードを以下の記事で作ったプレーヤーのプログラムの適当なところに追加しました。
配線はボタンを付けただけ
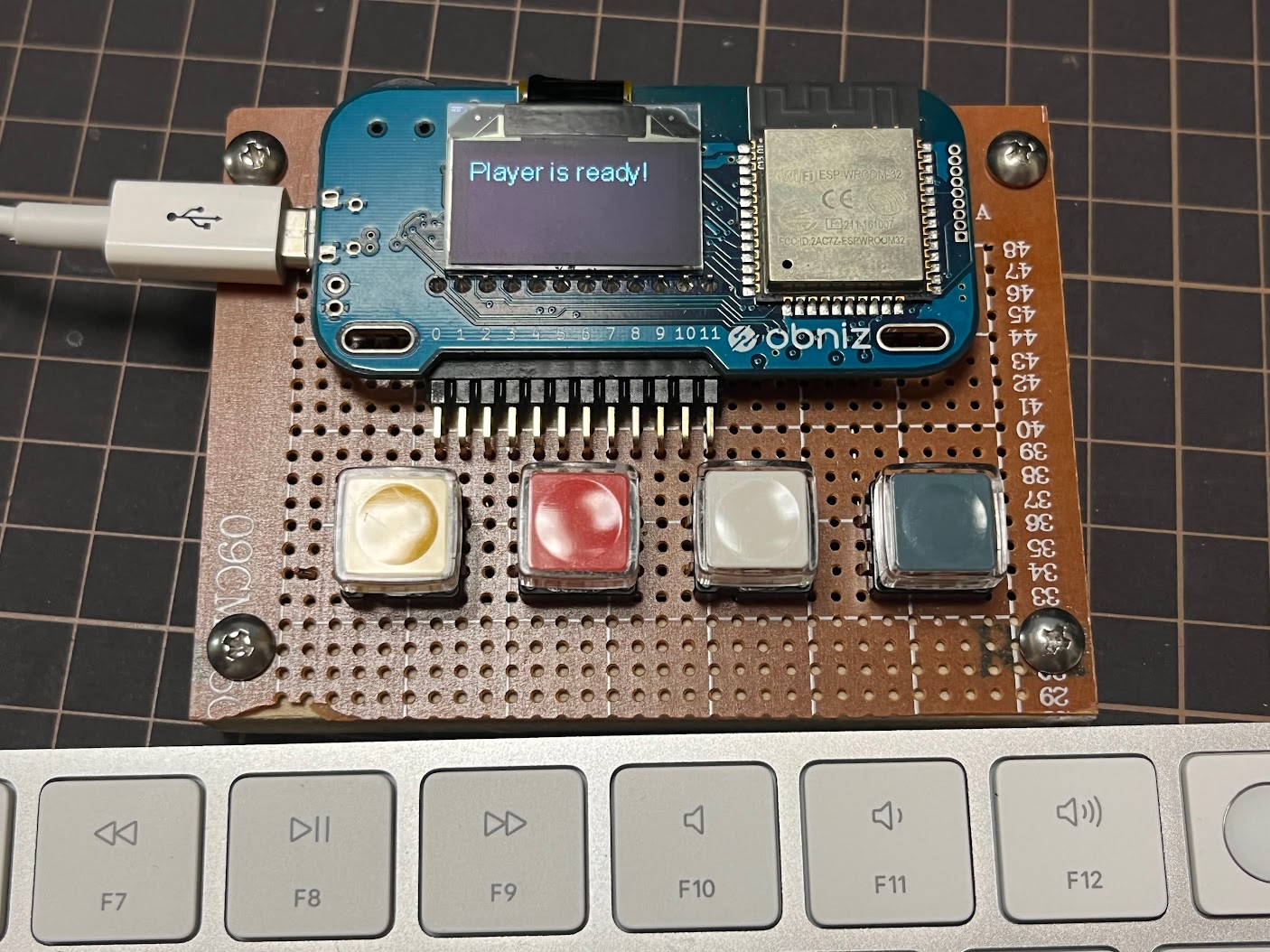
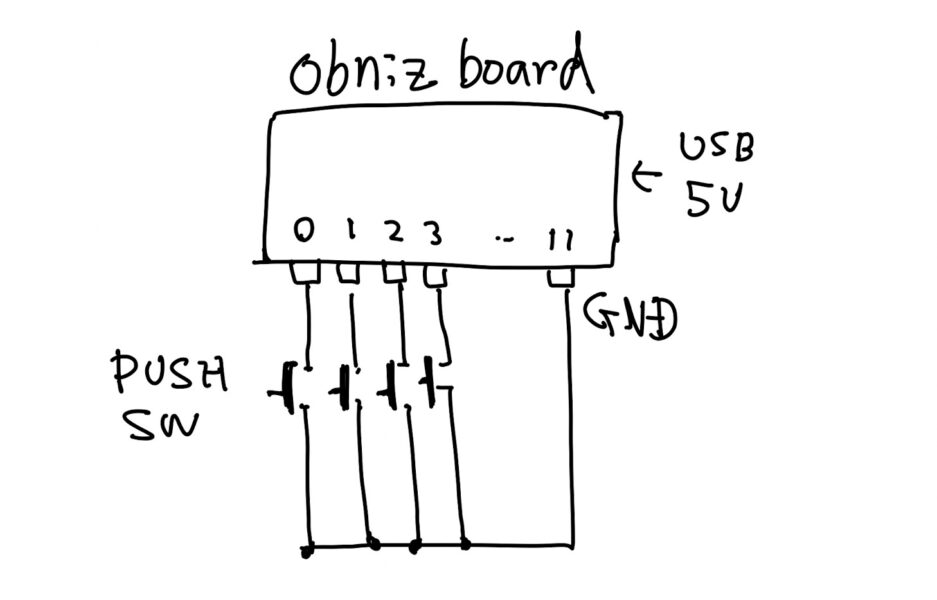
ハードウエア側の配線はこんな感じです。スイッチをつけただけ。

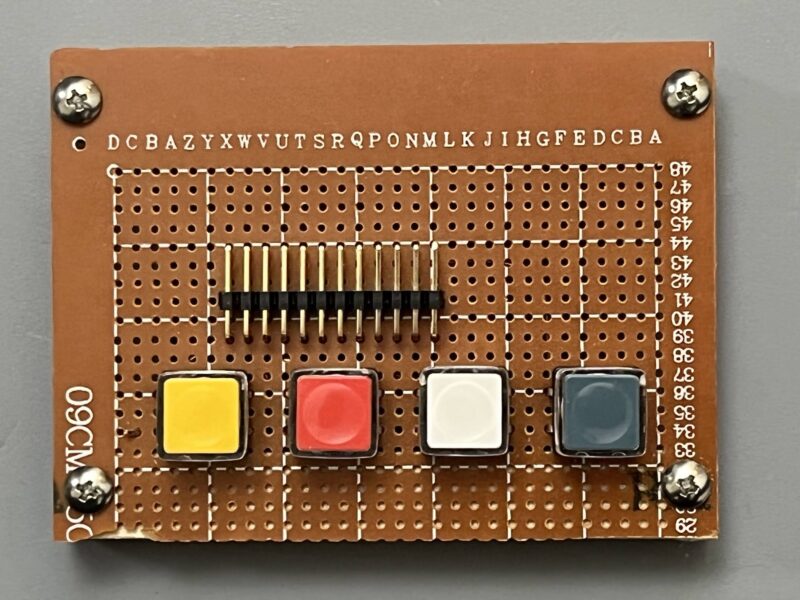
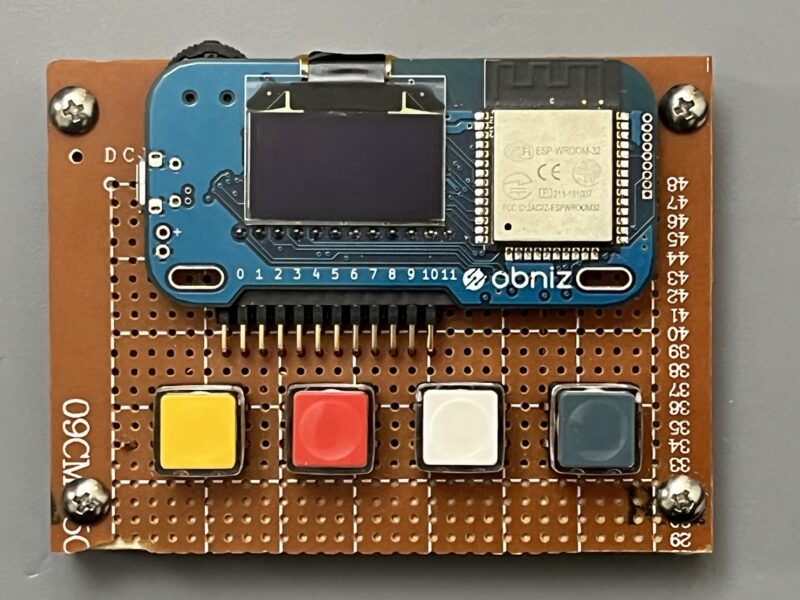
obniz boardはユニバーサル基板にL字型のQIコネクタで取り付けました。

たまたま2列のコネクタしかなかったのですが、使っているのは1列だけです。
あとは、0番〜.3番までの端子をスイッチ経由で11番の端子に繋いでいます。将来の拡張も考えてスイッチを4つ付けましたが、今回は2個しか使っていません。

obnizのGPIO端子にはGNDと書いてあるものがないので、最初はどうしたものかと思いましたが、どのピンをGNDにするかもプログラムで設定するようです。
ボタンオブジェクト作成時のオプションで11番ピンをGNDにするように指定しています。
var button1 = obniz.wired("Button", { signal: 0, gnd: 11 });他のピンもスイッチ経由で同じ11番に繋いでいます。プルアップの指定などは特にしていませんが、問題無く動いています。
電源はUSB microで供給します。
最初の再生だけはブラウザ上でのユーザーの操作が必要
使う時はobnizにUSBから電源を供給してから、ブラウザでobniz用のコードを追加したプレーヤーアプリを開きます。
すると自動的にコードがobnizにダウンロードされ、画面に "Player is ready!" と表示されます。
ホントならこれで動くはずなのですが、ブラウザのセキュリティ制限により、最初の再生は人間が直接ブラウザを操作する必要があります。
いったん手動再生したあとはアプリが前面にあっても背面にあってもobnizからコントロール可能です。
ブックマークレット化で、動画で勉強するときにも便利に使える
あと、動画教材で勉強するときなんかも、自分が手を動かすときに動画を止める操作が発生します。
以前作ったブックマークレットをobniz対応にできれば、動画教材のコントロールにも使えそうな気がします。
Node.js + AppleScriptなら色んなアプリを操作できる?
今回はWebアプリのコントローラーとして使いました。
obnizはNode.jsで使うこともできます。Node.jsでコントローラーの信号を受け取ってAppleScriptを起動すれば、いろんなMacアプリを制御できそうです。
とりあえずiTunesのコントローラーとか作ってみたいです。
以下にNode.jsで動かすための情報があります。
https://obniz.com/ja/doc/guides/nodejs/how-to-run
【追記】作りました
obniz boardはちょっとお高いけど高機能だし使い回しが利くナイスなボード
obniz boardは6000円くらいと最近のマイコンにしてはまぁまぁ良い値段です。しかし、DCモーターのドライバが内蔵されていたり、サーボも直接駆動できたり、液晶やスイッチも内蔵されているので、コスパは悪くありません。
あと、プログラムを本体に書き込まず、毎回クラウドからダウンロードするので使い回しがききます。このコントローラーに使っているobniz boardを引っこ抜いて別の機器に使い、また元に戻す、といったことも簡単にできます。
これはarduinoのようにプログラムを書き込むタイプのマイコンにはない便利さです。もちろん、書き込み型にもいったん書き込んでしまえばスタンドアロンで電源入れるだけで使えるメリットがあります。月並みですが適材適所ということで。
あと、他のM5stickCとかのEPS32マイコンのファームを書き換えてobniz化することもできるみたいです。