お絵かきソフトはやっぱりドットカーソルにしたい
ブラウザ上でさくっと絵が描けるアプリを作りました。
-

-
fabric.jsを使ったシンプルなお絵かきWebアプリ
fabric.jsライブラリを使ってブラウザ上でさくっとお絵かきができるwebアプリを作りました
続きを見る
自分好みに作ってあっても、使っているうちにはやはり不満がでてきます。
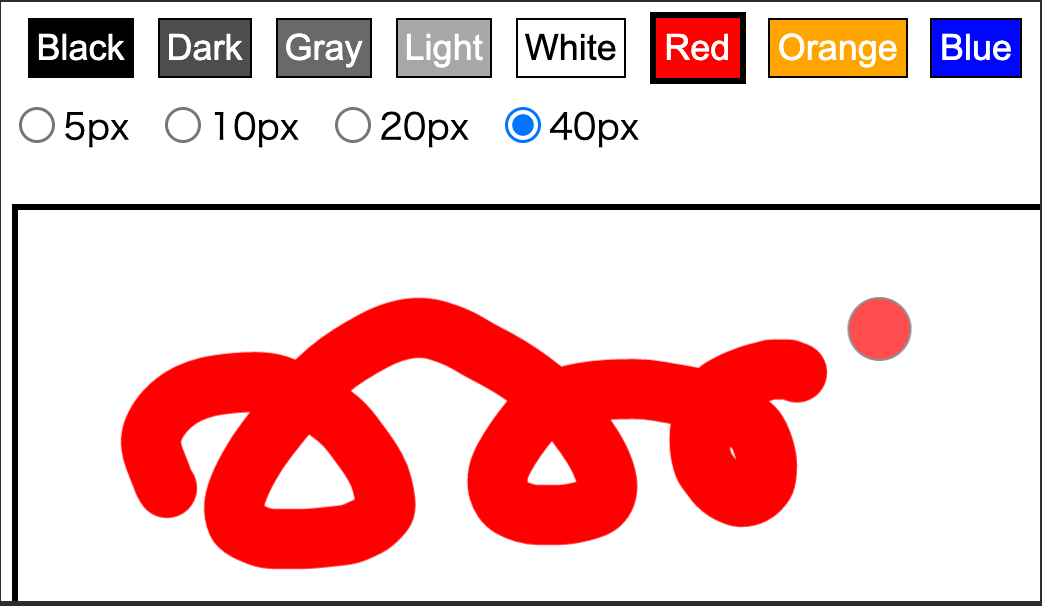
そのひとつがカーソルが十字のままなので、ブラシサイズや色が分かりにくい点でした。
やっぱりカーソルはドットで今使っているブラシサイズや色を反映して欲しいなぁと思いました。
そんなわけで方法を調べてなんとか作ってみました。
できたものをCodePenで載せておきます。これはドットカーソルのみのプログラムで、お絵かき機能は付いていません。
See the Pen
Dot Cursor Change Size and Color with hover switch by Ryoji Kimura (@ryjkmr)
on CodePen.
ドットカーソルは角丸のdivで作る
検索してみると、ドットカーソルの作り方はいろんなところで紹介されています。方法もいろいろあるみたいです。
中でも自分にとって抜群に分かりやすかったのこちらのブログです。
JavaScriptでマウスカーソルを小さいドットに変更する方法【jQueryなし】(WEMO.tech)
私のプログラムはこちらのものをベースにしています。
基本的な仕組みとしては、以下の2点です。詳しいことはネタ元のブログを参照して下さい。
- divに角丸を設定して丸く見せる
- カーソルの動きに追従させる(mousemoveイベントでdiv位置を変更)
ドットカーソルの色と半径を可変にする
今回はお絵かきソフトで使いたかったので、色と半径を変えられるように改造しました。
まず、角丸にするdivのcssには後からサイズ変更がしやすいようにcss変数を使いました。
色の変更は、色付きのカラー選択ボタンを用意しておき、各ボタンが押されたときに自分の色を取得するようにclickイベント内で設定します。
取得方法は、getComputedStyleを使いました。
javascript
window.getComputedStyle(this, null).getPropertyValue("background-color");
これはお絵かきソフトでも使った方法で、getComputedStyleでないと自分の色がうまく取れなかった気がします。
取得した色をdiv("cursor"というオブジェクト)に設定します。
javascript
cursor.style.setProperty( "background", {取得した色} )
ブラシサイズ選択ボタンにはvalueプロパティにサイズの数値を入れておきます。
クリックされたボタンが自身のvalue値を取得してcss変数にセットします。value値は普通にthis.valueで取れます。
サイズ変更の場合は複数のプロパティに同じ値をセットする必要があるのでcss変数を使っています。直接指定してもいいのですが、なんとなくcss変数を使ってみたかったのです。
javascript
cursor.style.setProperty("--cursor-size", this.value + "px");
cursor.style.setProperty("--cursor-offset", -parseInt(this.value) / 2 + "px");
位置によってドットカーソルとマウスカーソルを切り替える
ネタ元のプログラムではボタンの上でドットを大きくしていました。
お絵かきソフト用にするため、描画キャンバス上ではドットカーソル、それ以外では通常カーソルになるように変更しました。
まず、cssでcanvas上では通常のマウスカーソルが表示されないようにします。
javascript
canvas {
cursor: none;
}
次に、ドットカーソルのdivタグがcanvas上にあるときだけ見えるようにします。
これには 不透明度:opacity:0.7 と opacity:0 の二つのクラスを用意ておいて、canvasのmouseover と mouseout イベントでdivのクラスを付け替えています。
最初はdisplay:block;とdiaplay:none; で切り替えようとしたのですが、うまくいかなかったのでopacityで隠しました。
あとはお絵かきソフトに組み込むだけです。
単純に組み込んでも動かなかった
さっそく以前作ったお絵かきアプリに組み込んでみましたが、なんとうまくいきません。
相変わらず十字カーソルのままです。自作のドットカーソルは影も形もありません。
調べてみると、どうやらfabric.jsのカーソル表示が強力で自作のドットカーソルが負けているようでした。
fabric.jsでカーソルを消す方法を調べたところ、以下のように freeDrawingCursor: 'none' と指定すれば消せることが分かりました。
javascript
const canvas = new fabric.Canvas("canvas", {
freeDrawingCursor: 'none',//自作のドットカーソルを表示するために必要
isDrawingMode: true
});
また、ドットカーソルの表示/非表示を切り替えるためのmouseoverとmouseoutイベントが取得できませんでした。
これは、borderをcssで付けても問題が起きないようにcanvasをdivに入れていたためでした。
-

-
canvas要素にcssでborderを付けるとfabric.jsのフリードローイングがズレる件
fabric.jsのフリードローイング機能を使ったwebアプリを作っているときに、canvas要素にcssでborderを付けると描画がズレてしまったので対策をメモりました
続きを見る
今回はdivのmouseover,mouseoutイベントを使うことで解決しました。
ドットカーソル対応のアプリは以下にあります。
カーソルに色と太さが反映されると、やはり格段に使いやすくなりますね。
SVGやfabric.jsの機能を使う方法もある
私はdivを利用する方法でドットカーソルを作りましたが、他の方法を使ってもできるようです。
以下は検索で見つけた、SVGやfabric.jsの描画機能を利用した方法です。すごいなぁ。勉強になります。
See the Pen
Fabric.js - Custom Cursor using extra Fabric object by Curtis Jurgensen (@curtisj44)
on CodePen.
See the Pen
Fabric.js - Custom Cursor using freeDrawingCursor by Curtis Jurgensen (@curtisj44)
on CodePen.