canvas要素のセットアップ
HTMLのcanvas要素にJavascriptで図形を書く方法をメモります。
ここに書かなかった属性とかのリファレンスは以下にあります。
https://developer.mozilla.org/ja/docs/Web/API/CanvasRenderingContext2D
図形を描くにはcanvas要素からcontextを取得して、そこに描画します。
最初のセットアップは以下のようなコードになります。
canvas要素とそのcontextを取得、ここではcanvasのサイズも設定しています。cssなどで設定していれば不要でしょう。
//setup canvas
const canvas = document.getElementById("myCanvas");
const context = canvas.getContext("2d");
canvas.setAttribute("width", 1280);
canvas.setAttribute("height", 720);線と塗りの色を設定する
単色の指定はCSSと同じ
#RRGGBB
context.fillStyle = "#FFAA09";
#RRGGBBAA
context.fillStyle = "#FFAA09AA";
色名
context.fillStyle = "blue";
関数型RGB(A)
context.fillStyle = "rgb(255,100,100)";
context.fillStyle = "rgba(255,100,100,0.5)";
RGBは0~255、0%~100%
アルファは0~1、0%~100%
関数型HSL(A)
context.fillStyle = "hsl(255,100,100)";
context.fillStyle = "rgba(255,100,100,0.5)";
hは0~360(deg)
s,lは0~100%
context.strokeStyle = "rgba(100,100,255,0.5)";
透明度を一括指定できるcontext.globalAlpha属性
context.globalAlpha属性を使うと毎回指定しなくてもすべての描画の透明度を設定できます。
context.globalAlpha = 1; // 0:透明〜不透明:1
グラデーションやパターン塗りもできる
fillStyleやstrokeStyleには、グラデーションやパターンも渡せます。
グラデーションは以下のメソッドで作ります。詳細は省きます。
const grad = context.createLinearGradient(x1,y1,x2,y2) ;
grad.addColorStop(offset,color);
パターンは以下のように作ります。詳細は省きます。
const pattern = context.createPattern(image, repetition);
円を描く
円を描くメソッドは、context.arc()です。
元々は円弧を描くメソッドなので中心座標に加えて開始角度と終了角度を指定します。
context.arc(center-x,center-y,start-angle,end-angle);
角度指定の単位はラジアンです。円の場合は0と 2 * Math.PI (=360度)を指定します。
//線付きの円
context.arc(100, 100, 50, 0, 2 * Math.PI);
context.fillStyle = "rgba(255,100,100,0.5)";
context.fill();
context.strokeStyle = "rgba(100,100,255,0.5)";
context.lineWidth =5;
context.stroke();

扇形を描く
扇形を描くときには、まずbeginPath()で始めて、円の中心にペンを移動させておいてから円弧を描き、closePathで閉じます。
これをやらないと円弧の始点と終点を繋いだだけの図形になってしまいます。
context.beginPath();
context.moveTo(100,100);
context.arc(100, 100, 50, 0, 2 * Math.PI/3);//120度の扇形
context.closePath();
context.fillStyle = "rgba(255,100,100,0.5)";
context.fill();
context.strokeStyle = "rgba(100,100,255,0.5)";
context.lineWidth =5;
context.stroke();
四角形を描く
四角形は、.fillRect()と.strokeRect()メソッドで描けます。
すぐに描画を実行しない.rect()というメソッドもあります。
引数は対角線の座標を指定します。
context.fillRect(x,y,width,height)
context.fillStyle = "rgba(255,100,100,0.5)";
context.strokeStyle = "rgba(100,100,255,0.5)";
context.fillRect(100, 100, 150, 200);
context.lineWidth =5;
context.strokeRect(100, 100, 150, 200);
三角形を描く(パスを描く)
三角形を描くメソッドはありません。三角形は連続した3本のパスを描きます。
パスを描く場合にはcontext.beginPath()でスタートします。
.moveTo(x,y)で描画せずに任意の位置にペンを動かします。
.lineTo(x,y)で任意の位置までの線を指定します。
閉じたパスにしたいときには描画前にcontext.closePath()で閉じます。
最後に.fill()あるいは.storoke()メソッドを読んで描画させます。
三角形の場合は3点をlineTo()で結び、最後にclosePath()をします。
context.fillStyle = "rgba(255,100,100,0.5)";
context.strokeStyle = "rgba(100,100,255,0.5)";
context.beginPath();
context.moveTo(25, 25);
context.lineTo(105, 25);
context.lineTo(25, 105);
context.closePath();
context.fill();
context.stroke();
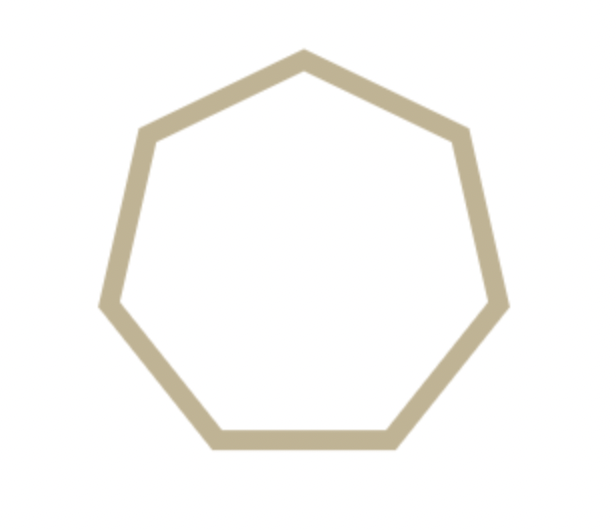
正多角形を描く関数
指定した半径に内接する正多角形を描く関数を作ってみました。
contextは外部で宣言済みという前提にしてあります。
ちょっと遊んで色はランダムにしています。
実際に使う時はcontextのメソッドとして追加したいところです。
drawPolygon(300, 300, 100, 7, 0);
function drawPolygon(position_x, position_y, radius, num, rotation) {
if (num < 3) return false;
const hue = Math.random() * 360;
const color = `hsl( ${hue}, 30%, 70% )`;
context.strokeStyle = color;
context.fillStyle = color;
context.lineWidth = 10;
const angle = 360 / num;
const angleOffset = -90;
context.beginPath();
for (let i = 0; i < num; i++) {
const x1 =
radius *
Math.cos((2 * Math.PI * (rotation + angle * i + angleOffset)) / 360) +
position_x;
const y1 =
radius *
Math.sin((2 * Math.PI * (rotation + angle * i + angleOffset)) / 360) +
position_y;
if ((i === 0)) context.moveTo(x1, y1); else context.lineTo(x1, y1);
}
context.closePath();
// context.fill();
context.stroke();
}

まとめのCodePen
CodePenにまとめておきました。
See the Pen canvas - draw circle(arc) by Ryoji Kimura (@ryjkmr) on CodePen.