WebサイトやWebアプリで色んなフォントが使える
通常、HTML書類の表示には端末にインストールされているWebフォントが使われます。このため端末によってフォントが変わります。
Webフォントを使うと、端末に関係なく任意のフォントが表示できます。
今はたくさんのがWebフォントがあるのでWebサイトやアプリの見栄えをかなり自由にコントロールできます。
最近、GoogleのWebフォントを使ったのでそのやり方をメモしておきます。
fonts.google.comで使いたいフォントを選ぶ
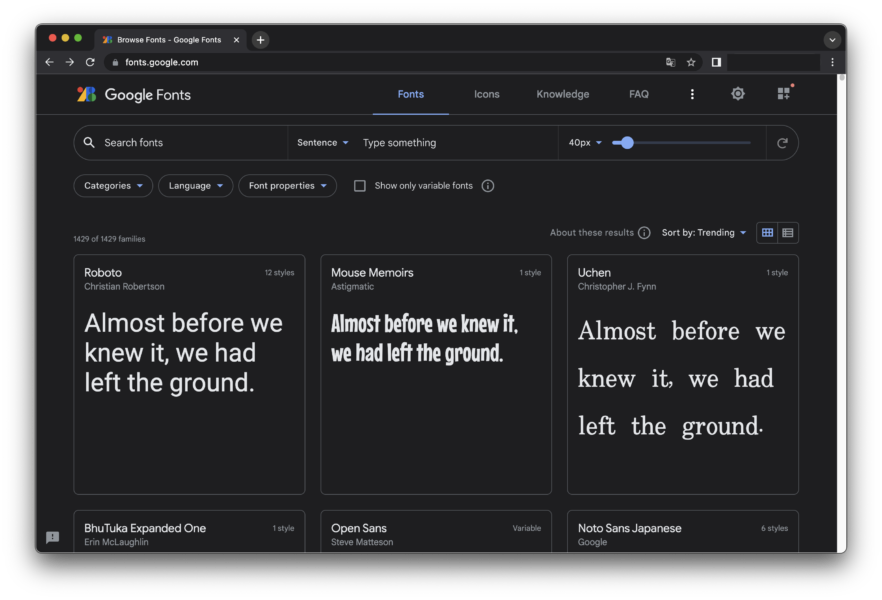
まず、fonts.google.comにアクセスします。

Googleフォントのページで使いたいフォントファミリーをクリックします。
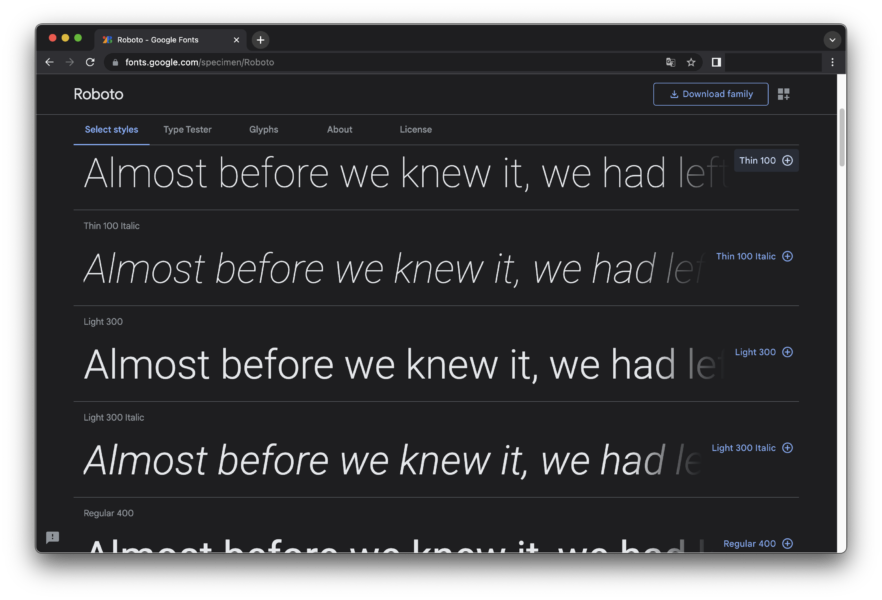
ウエイトやスタイルの一覧が表示されます。

使いたいフォントの右端の+ボタンをクリックします。

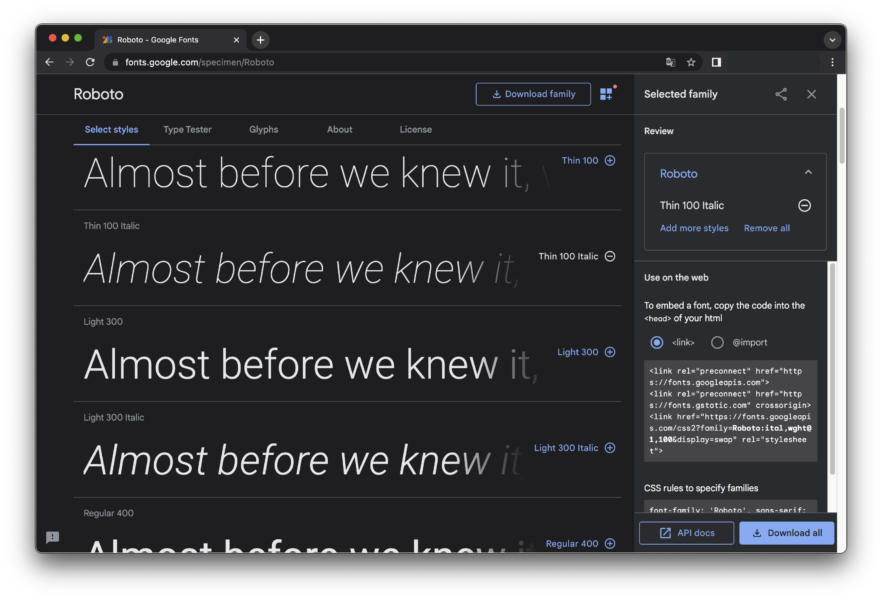
ウインドウ右側に追加されたフォントのリストが表示されます。

必要な分だけのフォントを追加します。他のフォントファミリーを追加することもできます。
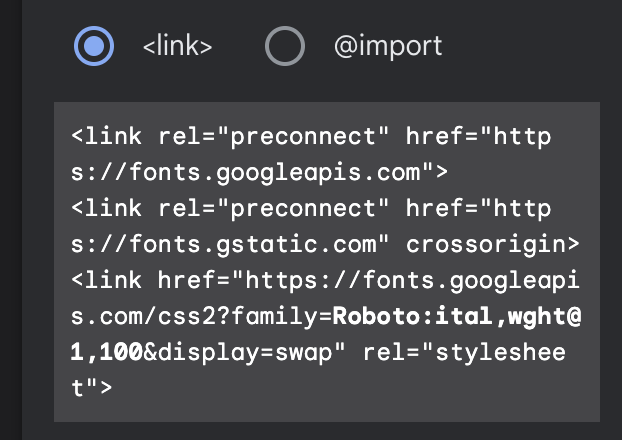
<link>もしくは@importのコードをコピーします。これは自分のHTMLファイルのHEADセクションにペーストします。

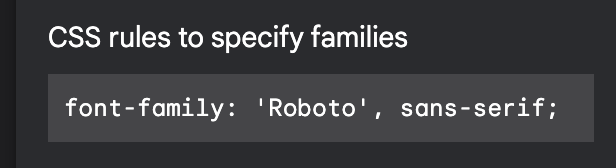
"CSS rules to specify families" をコピーします。これはCSSで使用フォントを設定するときに使います。

HTMLとCSSにコードを追加する
あとはHTMLとCSSにコピーしたコードを追加するだけです。
太さの指定はCSSのfont-weightで行います。追加したWebフォントのウェイト数値を指定すると、そのフォントが使われます。
イタリック体は、font-style:italic;で指定できます。
Classを使ってCSSを指定すると便利です。
使用例をCodePenで残しておきます。
