スクリーンショットの背景用のWebアプリ
ウインドウの端のあたりをスクリーンショットに撮るときってウインドウの下の背景に困ったりしますよね。
ウインドウ全体をキャプチャーして切り抜いてもいいんですが、白とか黒とかの画像を下において、さくっと欲しいところだけ撮りたい。
というわけで無地のウインドウを表示するWebアプリを作りました。
単にHTMLの背景色を設定するだけでも良いのですが、せっかくなので背景色をクリックで簡単に切り替えられるようにしました。
下のリンクで試せます。
真っ黒なウインドウが開きます。ウインドウをクリックする度に黒→グレー→白と色が変わります。ただそれだけです。
background_for_screenshot(github pages)
コードはこんな感じです。
background_for_screenshot(ソースコード)
CSSでクラス名に背景色を割り当てておき、ウインドウをクリックするとbody要素に付けたクラス名を差し替えます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>background_for_screenshot</title>
</head>
<body class="black" id="bg_body">
<!--
background for taking screenshot.
click on window changes color black -> gray -> white .
-->
<style>
.white {
background-color: #FFFFFF
}
.black {
background-color: #000000
}
.gray {
background-color: #7272727a
}
</style>
<script>
const bg_body = document.getElementById("bg_body");
window.addEventListener('click', function (e) {
if (bg_body.classList.contains("black")) {
bg_body.classList.add("gray");
bg_body.classList.remove("black");
} else {
if (bg_body.classList.contains("gray")) {
bg_body.classList.add("white");
bg_body.classList.remove("gray");
} else {
if (bg_body.classList.contains("white")) {
bg_body.classList.add("black");
bg_body.classList.remove("white");
}
}
}
});
</script>
</body>
</html>
github pagesで公開すると動かない
このプログラム、現在のクラス名の判定に .classList.contains("クラス名") というメソッドを使っています。
これは要素の持つクラス中に指定したクラス名が含まれるかどうかを調べてくれます。
実はこの部分、最初はこんな風にswitch case文で書いていました。
switch (bg_body.className) {
case "black":
bg_body.classList.add("gray");
bg_body.classList.remove("black");
break;
case "gray":
bg_body.classList.add("white");
bg_body.classList.remove("gray");
break;
case "white":
bg_body.classList.add("black");
bg_body.classList.remove("white");
break;
}
if文の羅列よりもずっと読みやすいですね。これで問題なく動いていました。
うまくいったので、どこでも簡単に使えるように、github pagesで公開してそこのURLをブラウザにブックマークすることにしました。
で、githubにアップロードして、github pagesで公開したら、なぜか動きません。クリックしても色が変わらない。あれー。
Chromeの機能拡張が悪さをしていた
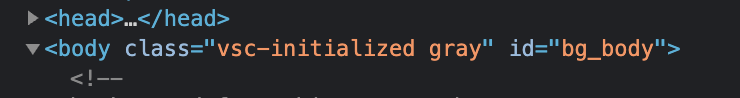
Chromeのデベロッパーツールで実行中の要素を覗いたりして原因を調べてみると、body要素に勝手に"vsc-initialized"というクラスが追加されていました。

最初のプログラムはbody要素にはクラスがひとつしかないことを前提にしていました。しかしクラスが複数になったことでswitch文がちゃんと動かなくなっていました。
で、この"vsc-initialized"って何だろうと思ってググったら「video speed controller」というChrome機能拡張が自動的に追加するクラスでした。
video speed controllerは、Web動画の再生速度を簡単に変えられる機能拡張です。
そんなわけで、body要素に複数クラスがあっても動くように、.classList.contains() とif文に変更しました。
機能拡張のせいでWebページが動かないという話はちょいちょい聞きますが、いまひとつピンと来ていませんでした。
実際に自分が体験してみると、あーなるほどという感じがしました。
実は、修正後にもうまく表示できないトラブルがありました。これはWebページを強制的にダークモード表示する「DARK READER」のせいでした。
DARK READERはローカルファイルには機能しない設定になっていたようです。github pages上に移したことでダークモード化が発動、表示がおかしくなっていたというわけです。