日本語の括弧の入力が面倒くさい
VS codeなどの開発用のエディタの多くは、クォーテーションや括弧の前だけを入れれば後ろは自動補完してくれます。
日本語の文章を書く時にもこれが欲しいなぁと思っていました。
日本語の場合、変換が絡むので余計に面倒です。
括弧やクオーテーションを中の文字と一緒に入力すると、別の括弧類に変換されて困ったりします。
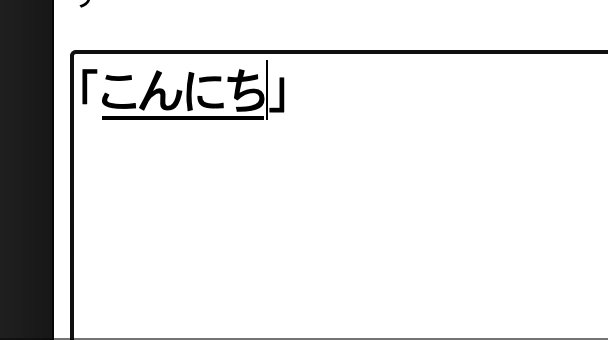
このため、まず括弧類を「」のように単体で入力しておき、カーソル位置をひとつ戻して中身を入力することが多くなります。これって感覚的にも不自然でちょっと居心地が悪いです。
そんなわけで括弧類の前半だけを入力すれば、後ろ半分は自動補完して、カーソルを括弧の間に置いてくれるWebアプリを作ってみました。

すぐに試してみたい方は、こちらへ。
Japanese Quote Auto Completion (github pages)
compositionstartとcompositionendでIMEの動作を監視できる
そもそもそんなことできるのかなと、調べてみると textareaなどの入力要素で "compositionstart", "compositionend" というイベントを使えばIMEの動作を監視できることが分かりました。
例えば、input_element という要素に対して,以下のようにイベントをセットします。
javascript
//入力開始時にコンソールに表示
input_element.addEventListener('compositionstart', function (e) {
console.log("input start!");
}
また、compositionend でたは e.data でIMEで確定した文字列が取得できます。
html
//確定した文字列をコンソールに表示
input_element.addEventListener('compositionend', function (e) {
conole.log(e.data);
}
今回のアプリでは、この文字列をswitch文でチェックして、前括弧であれば補完するようにしています。
このイベントが素晴らしいのは、IME専用イベントなので半角直接入力は無視できることです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Japanese Quote Auto Completion</title>
<style type="text/css">
#text-area {
font-size: 24px;
}
</style>
</head>
<body>
<h1>日本語の括弧類を自動補完する</h1>
<p>テキストエリアに「 ” 【 などの前括弧類を単体で入力すると、後ろ括弧を自動補完してカーソルを間に置きます</p>
<textarea name="" id="text-area" cols="30" rows="10"></textarea>
<script>
window.addEventListener('DOMContentLoaded', function () {
const input_element = document.getElementById('text-area');
// 入力終了時に内容をチェックして置き換える
input_element.addEventListener('compositionend', function (e) {
const data = e.data;
switch (data) {
case "「":
complete_quote(input_element, '」');
break;
case "\”":
replace_quote(input_element, '“”');
break;
case "{":
complete_quote(input_element, '}');
break;
case "『":
complete_quote(input_element, '』');
break;
case "’":
replace_quote(input_element, '‘’');
break;
case "【":
replace_quote(input_element, '】');
break;
case "[":
replace_quote(input_element, ']');
break;
case "(":
replace_quote(input_element, ')');
break;
default:
break;
}
});
//後ろに補完する関数
function complete_quote(element, charactor) {
const content = element.value;
const len = content.length;
const pos = element.selectionStart;
element.value = content.substr(0, pos) + charactor + content.substr(pos, len);
element.setSelectionRange(pos, pos);
}
//そっくり入れ替える関数
function replace_quote(element, charactor) {
const content = element.value;
const len = content.length;
const pos = element.selectionStart;
element.value = content.substr(0, pos - 1) + charactor + content.substr(pos, len);
element.setSelectionRange(pos, pos);
}
});
</script>
</body>
</html>
補完と置き換えを使い分け
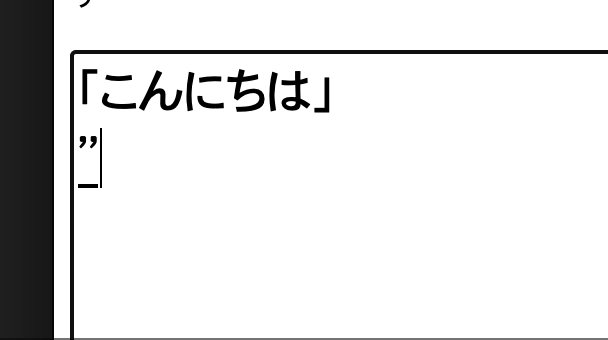
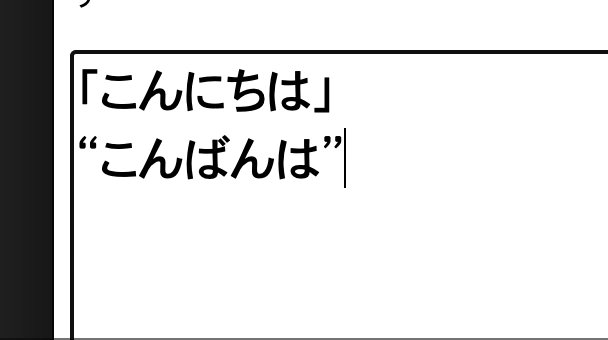
日本語の場合、キーボードから入力すると後ろ括弧になるものがあります。
例えば「”」や「’」といった全角のクオーテーションです。
これに関しては、前を補完する必要があるので別の関数で処理しています。処理としては、補完ではなくペアに置き換えています。
CodePenで動かしてみました。
See the Pen
Complement Japanese parentheses by Ryoji Kimura (@ryjkmr)
on CodePen.
使ってみた感じは、ちょっと慣れが必要ですがなかなか良いです。
WordPressのエディタでも使いたいなぁ。入力欄のIDが分かればブックマークレットで対応できないかな。
とりあえず「ちょいメモ」に組み込んでみようと思います
-

-
一番使ってる自作アプリ、保存できないメモ「ちょいメモ」
ちょっとテキストを書いたりコピペしたいんだけど、エディタやワープロを立ち上げるのもかったるい。というときにブラウザ上でさくっとメモが取れるWebアプリです。保存機能がないが特徴。単純なコードなので欲しい機能は自分でどんどん追加できます
続きを見る
