やっと普通?になったGASのスクリプトエディタ
Google Apps Script、サーバーレス環境として手軽で情報も多いし、すごく便利なのですが、とにかくエディタが弱かった。
自動整形も補完もないので、VS Codeとかに慣れているとコードを書くのがすごく面倒でした。
Google Apps Scriptをローカルで開発できるClaspとかも使ってみたのですが、そうするとブラウザでコードが書けるっていう、お手軽感が失せてしまうんですよね。
そんなわけでまぁいいか、という感じで普通にブラウザ上のエディタを使っていました。
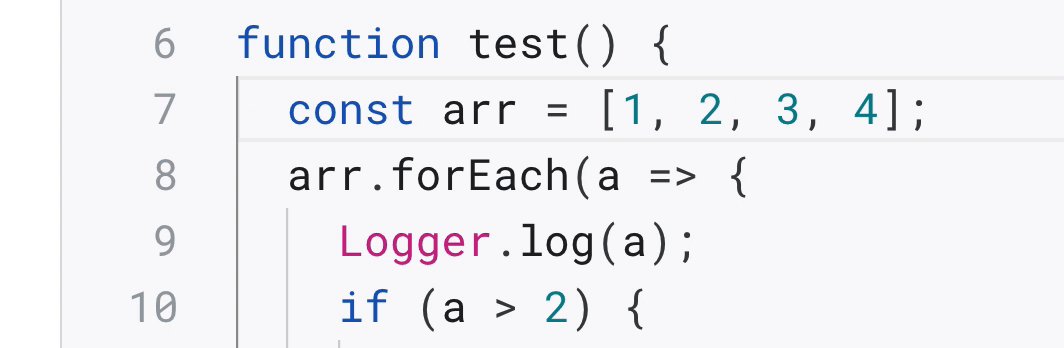
ところがちょっと見ないうちにエディタが更新されたようで、見違えるように使いやすくなっていました。コード補完は利くわ、自動整形は利くわで、すっかり普通のエディタになっていました。
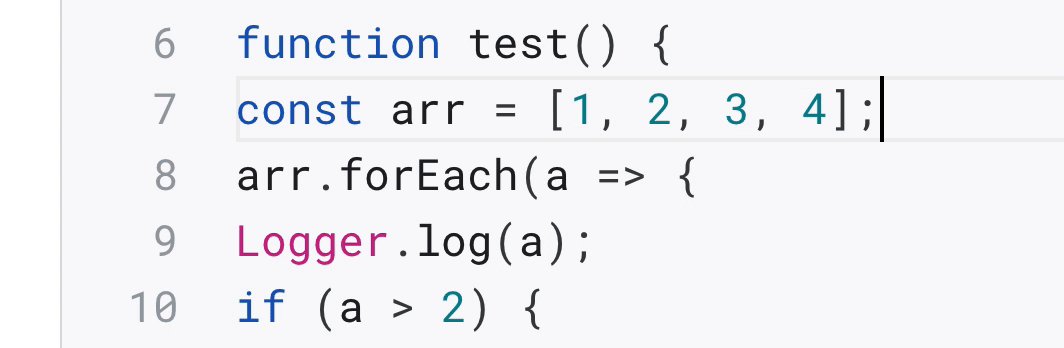
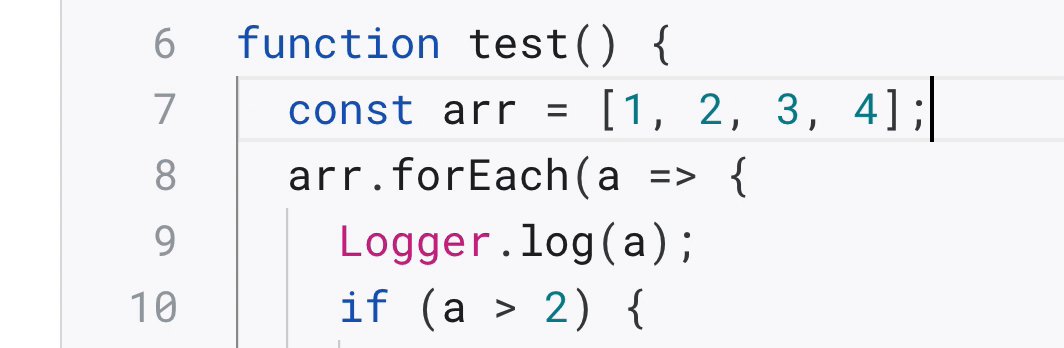
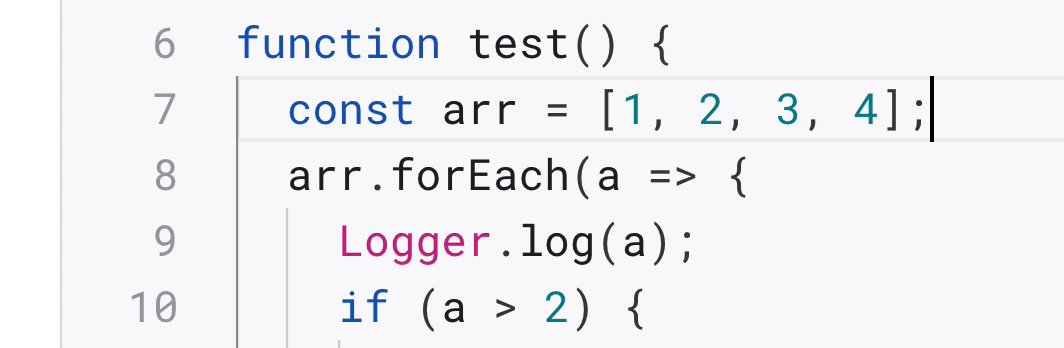
VS Codeと同じショートカットで自動整形できる!

初めて新エディタを使ったとき、何の気なしに"option + shift + F"と押したら、いきなりインデントやスペースが追加されてびっくりしました。
ショートカット
コードの自動整形(ドキュメントのフォーマット):"option + shift + F"
私はローカル環境ではVS Code(Visual Studio Code)を使っています。"option + shift + F"は、Mac版のVS Codeの自動整形ショートカットなのです。
何かコードを書く度に"option + shift + F"を押して自動整形するのが手癖になっているので、同じショートカットでできるのは非常にありがたいです。
旧エディタの一番の不満が自動整形ができないことでした。やっぱりコードはちゃんとインデントとスペースが入っていると読みやすい!
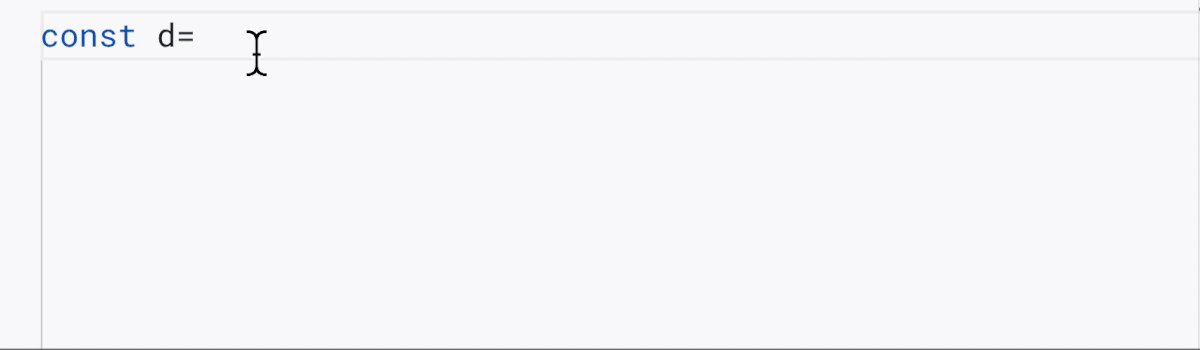
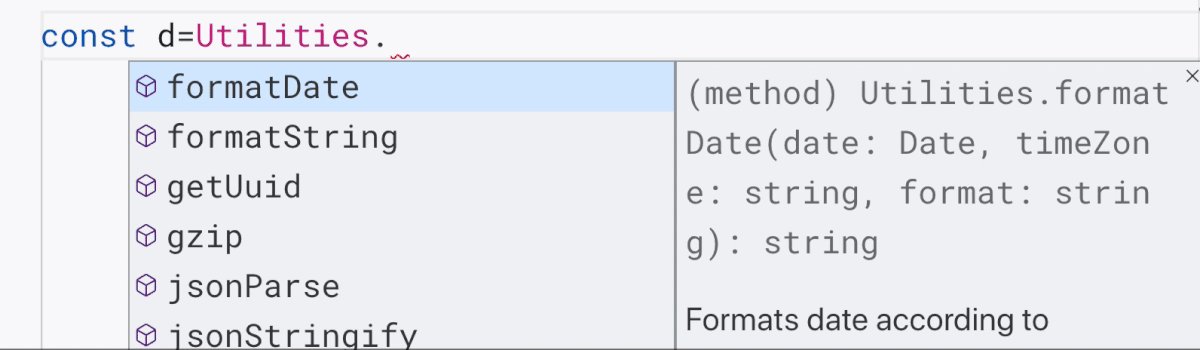
コード補完される!

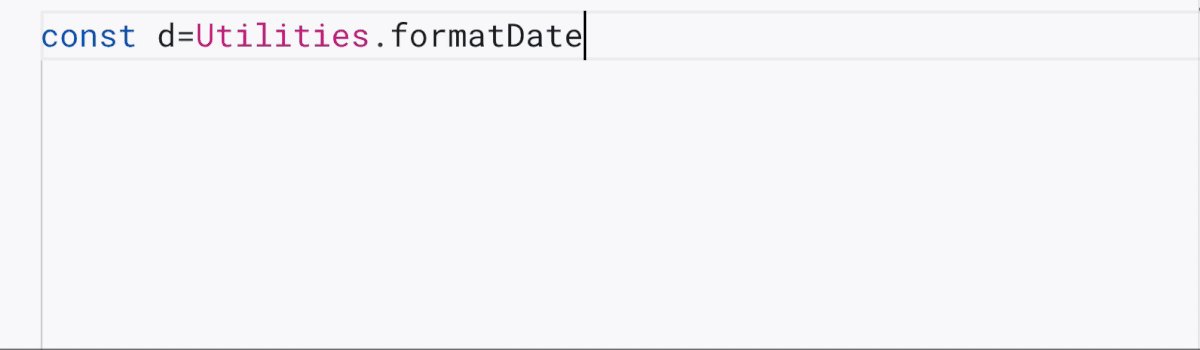
これまた、入力中にいきなりコード補完が利いてびっくりしまた。returnかtabで補完されたコードが入ります。
今さら言うまでもないですが、スペルミスも減るし、うろ覚えの関数やメソッド、プロパティを調べる手間も減ります。
入力中にメソッドの解説とかが邪魔な時はESCで消せます。
スクリプトの補完はバッチリなんですが、2021年2月現在だとhtmlの方は補完候補はでるけど、あまり賢くない感じです。これからに期待ですね。
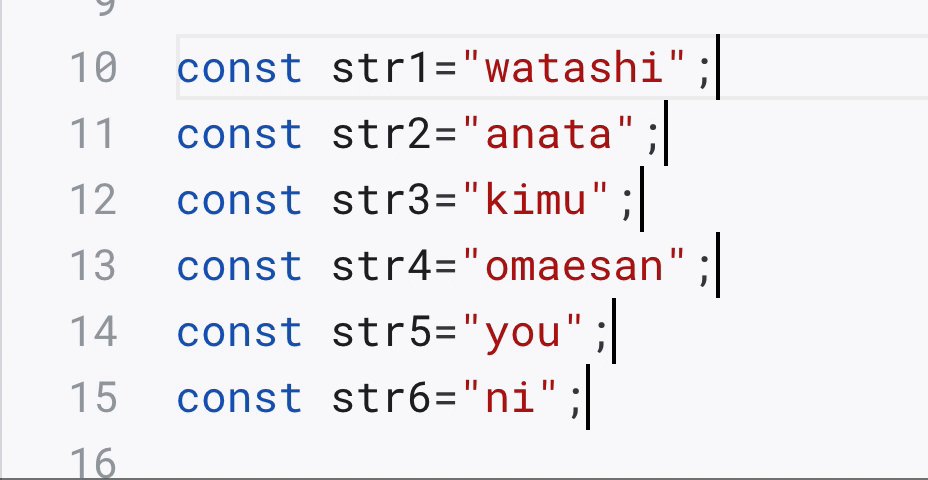
まさかのマルチカーソルも実装されてた!

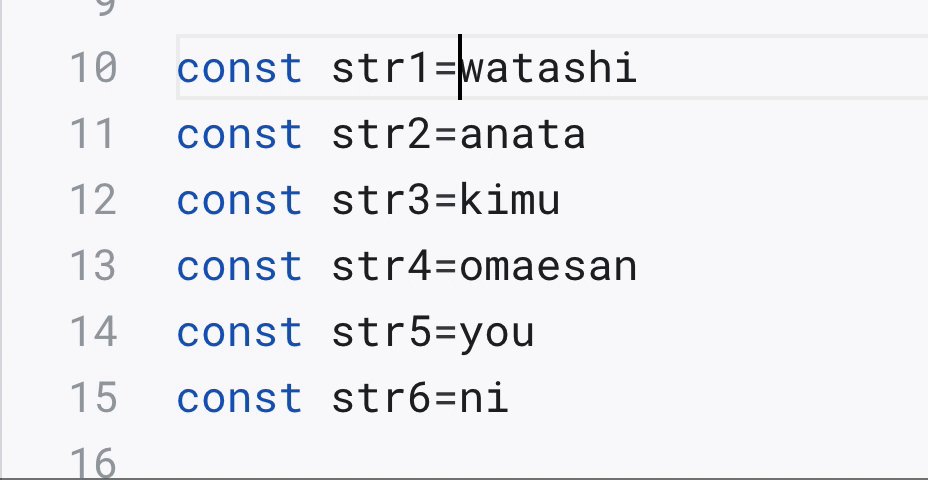
この記事を書いている時に、VS Codeと同じショートカットがあるといっても、まさかこれは使えないよねとやってみたら使えてびっくりしたのがマルチカーソル(マルチキャレット?)です。
テキストの入力ポイントを複数に増やす機能で、一度に複数箇所に同じ文字を入力できます。
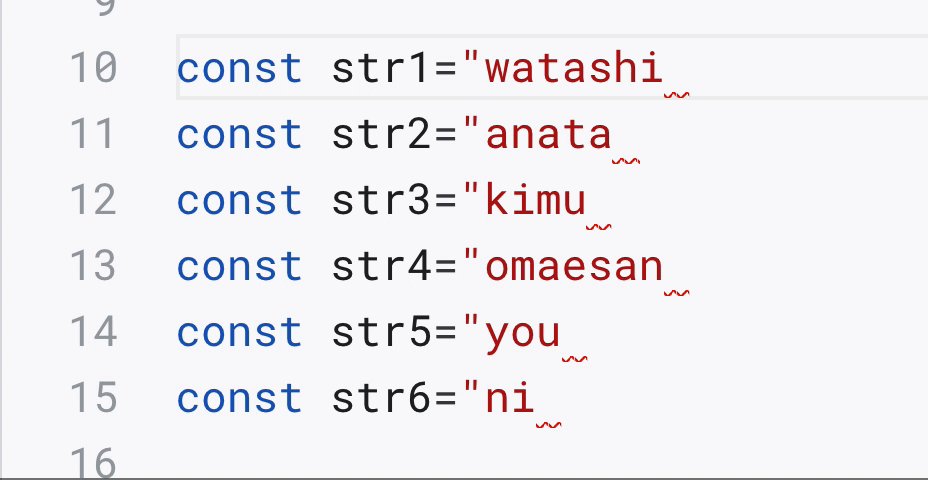
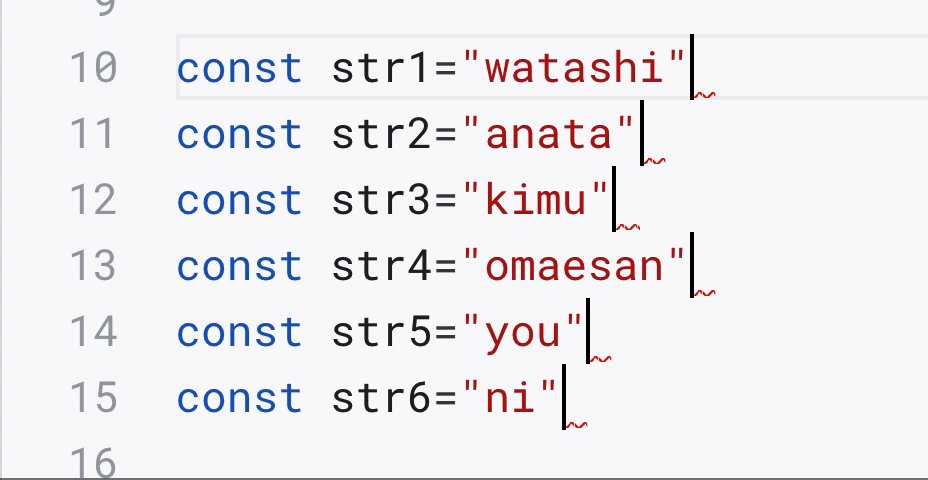
例えば、複数行のテキストにクォーテーションとか任意の文字を追加したいという時に便利です。
ショートカット
カーソルを上下に増やす: "command + option + ↑" "command + option + ↓"
それぞれ、上と下にカーソルが増えていきます。
これとショートカートによるカーソル移動やテキスト選択を組み合わせると、"複数行の後ろから何文字目をまとめて直す"といった面倒な作業があっという間に終わります。
カーソル移動・選択のショートカット
上の動画では、以下のショートカットを使って長さの違う行の行末にカーソルを飛ばしています。
ショートカット
カーソルを行末に移動:"ctrl + E "
カーソルを行末に移動 "ctrl + A "
マウス操作をするとマルチカーソルはキャンセルされるので、テキスト選択はショートカットで行います。
ポイント
テキスト選択"shift + →" or "shift + ←"
単語スキップと単語選択のショートカット
単語スキップと単語選択のショートカットも使えます。
ショートカット
単語の先頭・末尾に移動 "option + → " or "option + ←"
単語を選択 "shift + option + → " or "shift + option + ←"
"複数行の2番目の単語をまとめて書き換えたい"みたいな時に便利です。
この辺はそんなにしょっちゅう使うわけじゅないけど、用途にハマるとものすごい時間の節約になります。
ショートカットはすべてMacの場合です。Windowsの場合のショートカットはコマンドパレットを見れば分かるのではないかと思います。
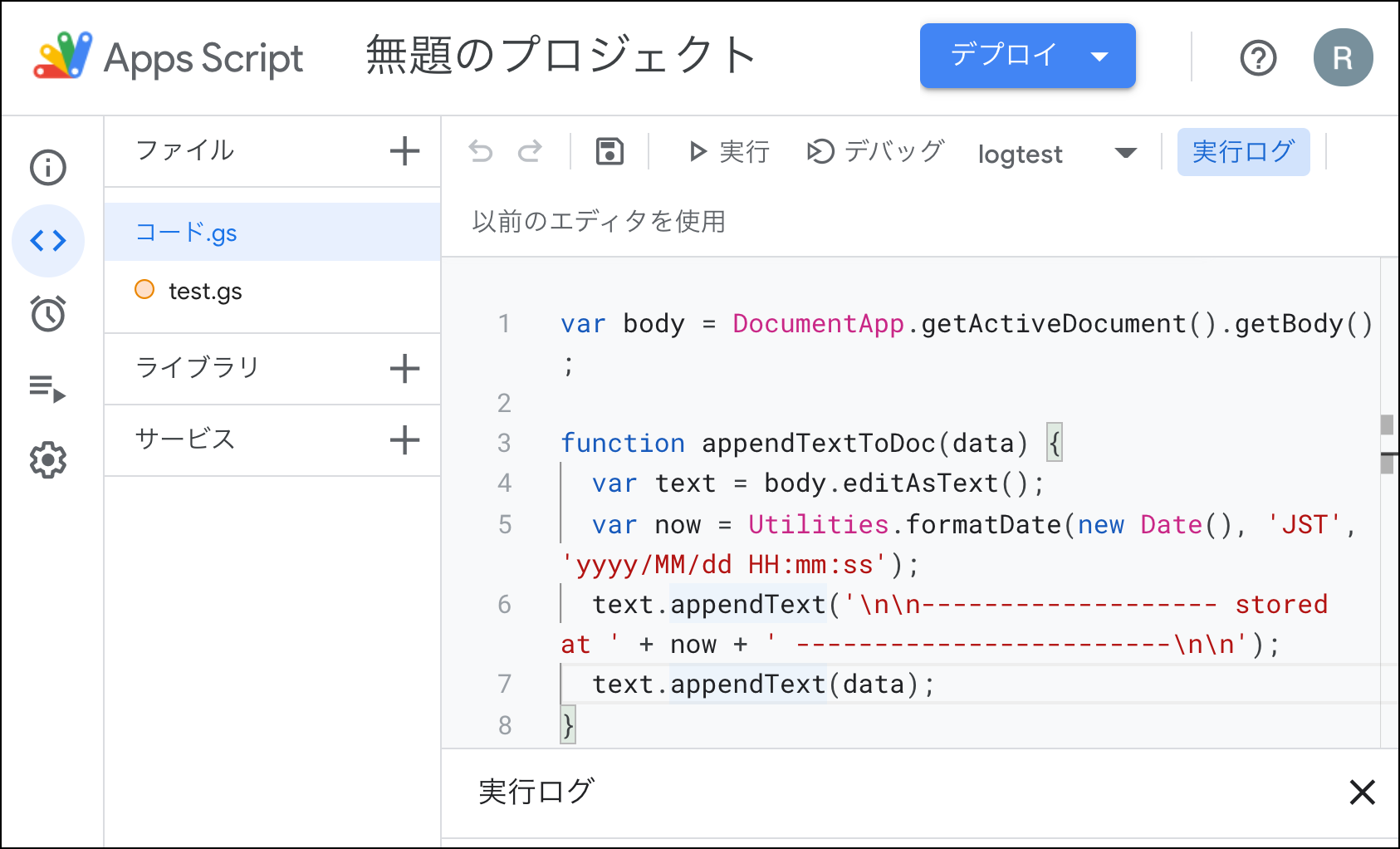
ひとつのウインドウでサクサク実行数とかログとか見られる

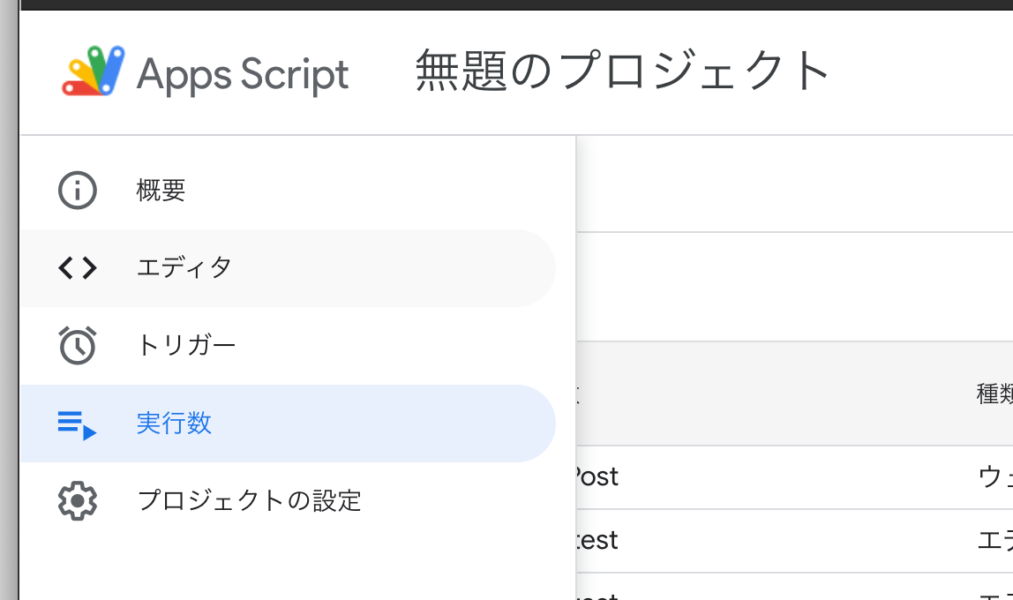
新エディタではメニューがなくなって、左側のアイコンから「概要」「エディタ」「トリガー」「実行数」「プロジェクトの概要」が選べるようになりました。
以前はこの辺の機能を使うには別のウインドウをいちいち開く必要があったので便利になりました。
また、「実行ログ」ボタンでエディタの下半分がログ表示になります。ここには Logger.log()の結果とかが表示されます。

ただ、Logger.logはエディタ内のデバッグ用なのか、doGetやdoPostで実行された時はLogger.log()しても出力されなったりして使いにくいです。私はいつも適当なGoogle Documentにログを書き出す関数を作ってそっちを使っています。
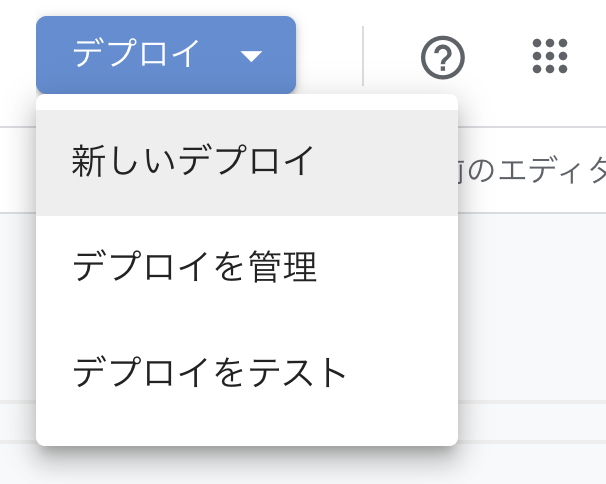
デプロイで更新されないトラップが無くなった

"Google Apps Scriptあるある"で、「何度デプロイしてもソースの変更が反映されないんだけど〜!?」っていうのがありました。
たいていはデプロイするときに「新規」を選び忘れたのが原因でした。
GASのWebアプリはちょっとでもソースを変更したら毎回新規デプロイをする必要があります。新規を選ばずにデプロイをしても旧バージョンが再公開されるだけというトラップで、私も何度も引っかかりました。
新エディタではでっかい「デプロイ」ボタンが付いて、一番上に「新しいデプロイ」という項目ができました。ソースを変更したらとにかくここを選べばOK!
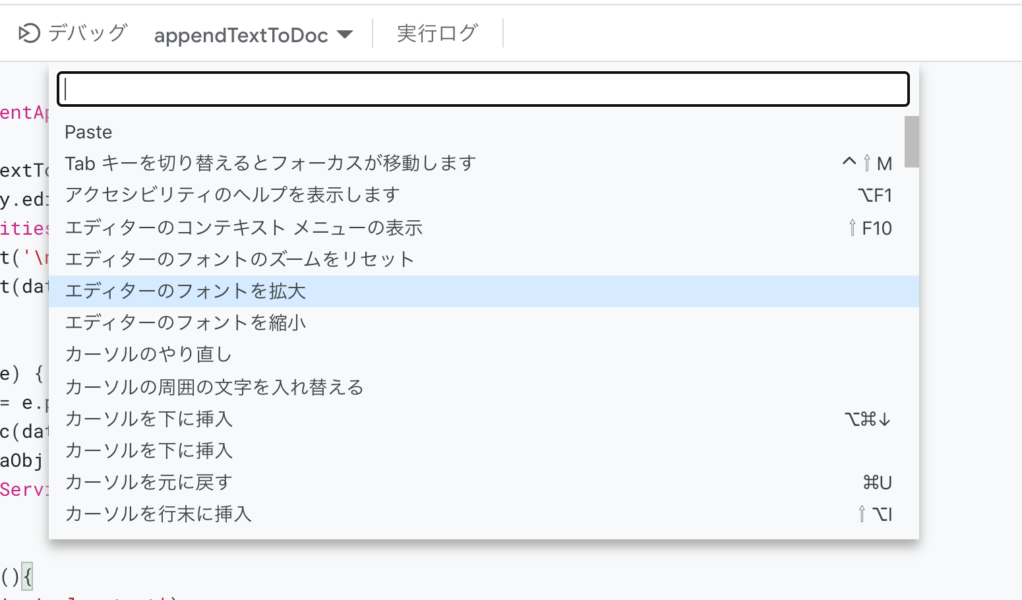
右クリックメニューやコマンドパレットがある!エディタのフォントサイズも変えられる

エディタ上で右クリックすると表示されるメニューもVS Codeに似ています。というか、以前のエディタは右クリックしてもブラウザの右クリックメニューが表示されただけだったような気がします。
ちなみに、
注意
エディタの下半分にログを表示していると右クリックメニューの下の方が隠れちゃうことがあります。
コマンドパレットの中身を見ると、ここで紹介した以外にも大量の機能が実装されていることが分かります。

目の悪い人間にとっては、エディタのフォントサイズを大きくできるのがありがたいです。
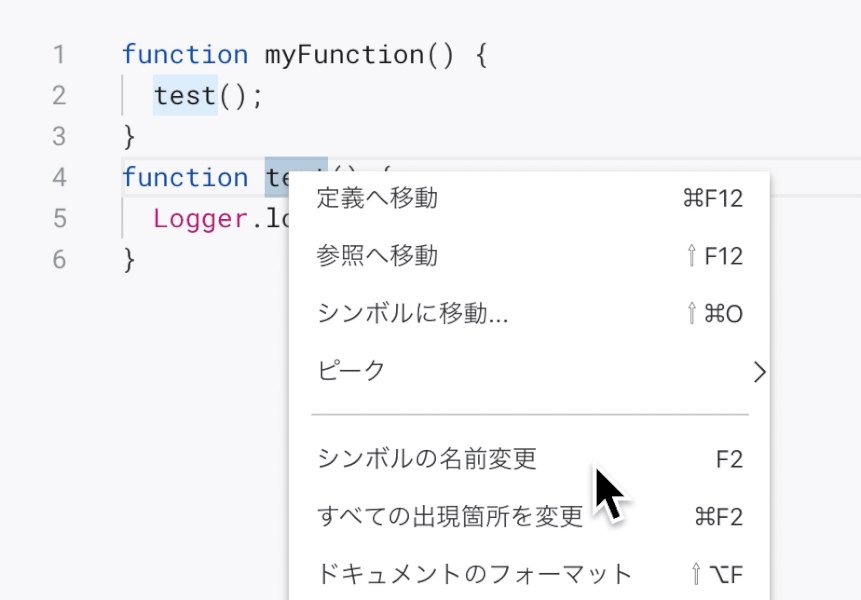
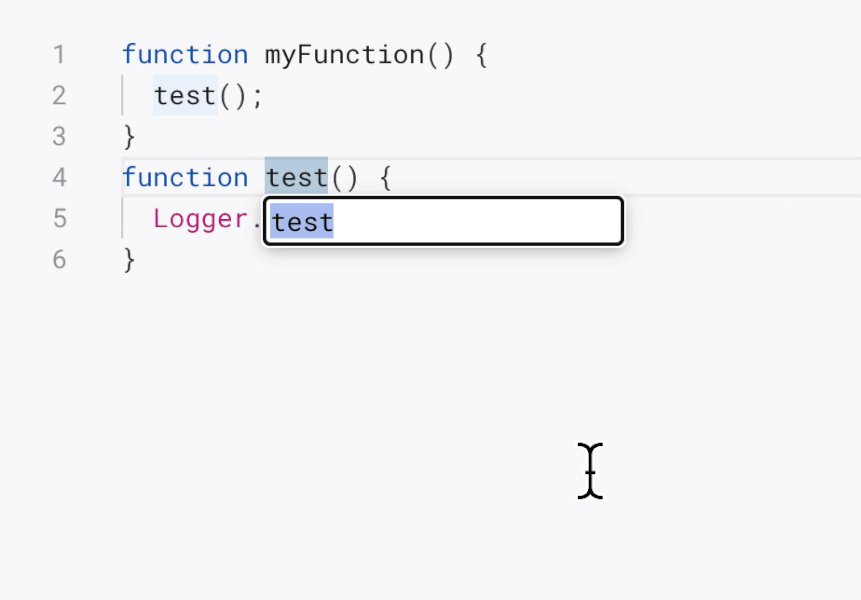
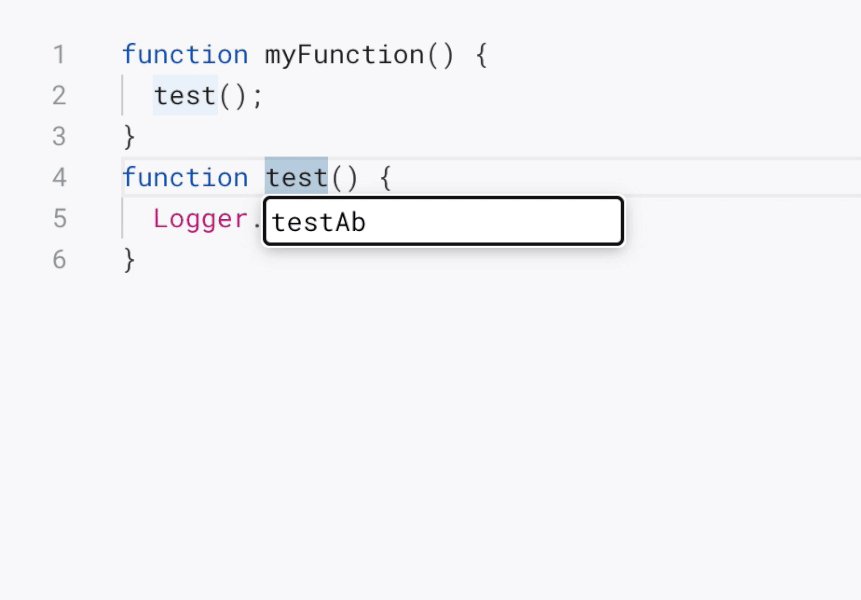
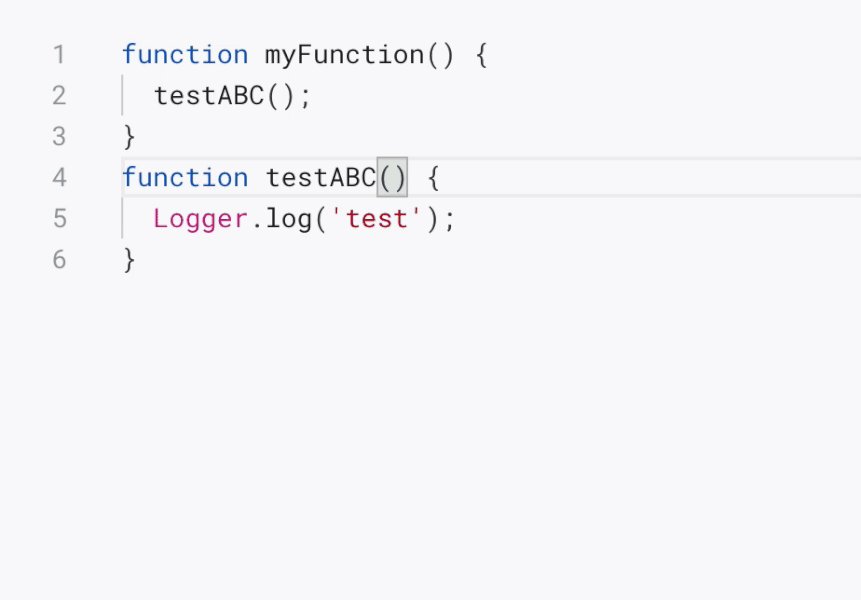
関数名の変更や頻出文字列の変更も楽ちん

右クリックメニューの中で個人的に便利だと思う機能としては二つの置換機能。変更したいシンボルや単語の上で右クリックして選びます。
ポイント
シンボルの名前変更:関数名とかを変更すると参照先のテキストも自動で変わる
すべての出現箇所を変更:複数箇所にある同じ文字列を一度に変更できる。検索置換をその場でやるような感じ
行コピー、行カット、行複製、行移動、もショートカットでできる
そのほかVS Codeと同じ機能としては、行コピー、行削除、行移動があります。この辺は前のエディタでも使えたかも知れません。
ポイント
行コピー:コピーしたい行にカーソルを置いて(何も選択せず)"command + c"
行カット(削除):カットしたい行にカーソルを置いて(何も選択せず)"command + c"
行複製:複製したい行にカーソルを置いて(何も選択せず)"shift + option + ↑" or "shift + option + ↓"
行移動:移動したい行にカーソルを置いて(何も選択せず):"option + ↑" or "option + ↓"
複数行移動:移動したい複数行を選択して:"option + ↑" or "option + ↓"
あとはソースコードのバージョン管理があればなー
もしかしたら私が知らなかっただけで、今回挙げた機能には、前からあったものも含まれていたかもしれません。
だとしても、新エディタはとても便利で使いやすくなっており、GASを使う機会が増えるのではないかと思います。
あとはgit的なソースコードのバージョン管理があると嬉しいです。もしかして、もうあるのかな。
【追記】Chrome拡張でダークモードにするとさらにいい感じになりました。
-

-
Chrome機能拡張のDARK READERを入れたらGASのエディタがいい感じにダークモードになった
Webをダークモードで表示してくれるchrome機能拡張DARK READERを入れたら、Google Apps Scriptのエディタも反転していい感じに使いやすくなりました
続きを見る