Google Apps Scriptのログ
Google Apps Scriptでは、Logger.log() というメソッドでログを出力できます。
エディタ画面から直接関数を実行する場合は、エディタの下半分にログがすぐに表示されます(GASの新エディタの場合)。
DARK READERという機能拡張を入れて表示がダークモードになっています。
-

-
Chrome機能拡張のDARK READERを入れたらGASのエディタがいい感じにダークモードになった
Webをダークモードで表示してくれるchrome機能拡張DARK READERを入れたら、Google Apps Scriptのエディタも反転していい感じに使いやすくなりました
続きを見る

しかし、Webアプリケーションで使う doGet や doPost のように外部からのGETリクエストやPOSTリクエストで起動した関数内でログを書き出しても、エディタ画面では見られません。
ややこしいことに同じdoGet、doPostでもエディタ内のデバック機能で実行するとログが見られます。外部からのアクセスで動いた時にはログが残りません。
GET、POSTでアクセスしたときにパラメーターがちゃんと渡っているかとか調べたいときとかに困るんですよね。
ちょっと検索するとLogger.log()じゃなくて console.log()を使うと良いという情報が出てきます。ところが、console.log()を使ってもやっぱり残らない。
なんか昔はconsole.logでできていたような気もするんですが。そういえば以前はStackDriverでログをなんちゃらかんちゃらという話がありました。新エディタになってStackDriverって見なくなりましたね、すでに忘却の彼方。
doGet,doPostのログが記録されない例
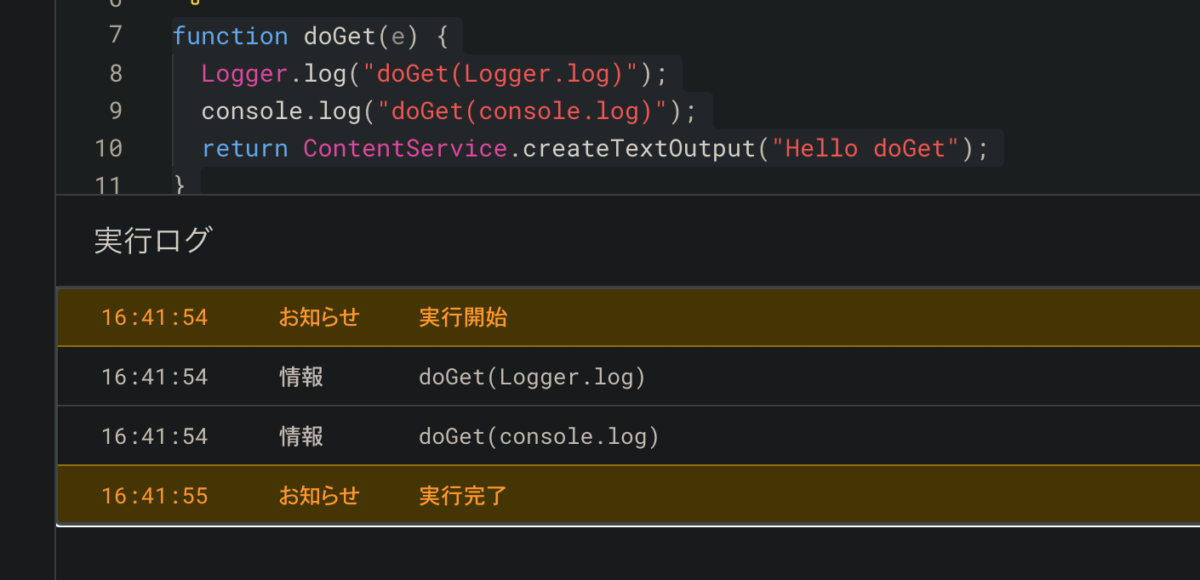
例えば、こんな単純なスクリプトを書きます。
GETリクエストが来たら、Logger.logとconsole.logで"doGet"と出力して、アクセスしてきた相手に"Hello, doGet"と返すだけです。
function doGet(e) {
Logger.log("doGet(Logger.log)");
console.log("doGet(console.log)");
return ContentService.createTextOutput("Hello doGet");
}
これをエディタ上のデバッガで実行すると、画面に"doGet"とログが表示されます。


ログは「実行数」のタブでも見られます。Logger.logとconsole.logも動いています。


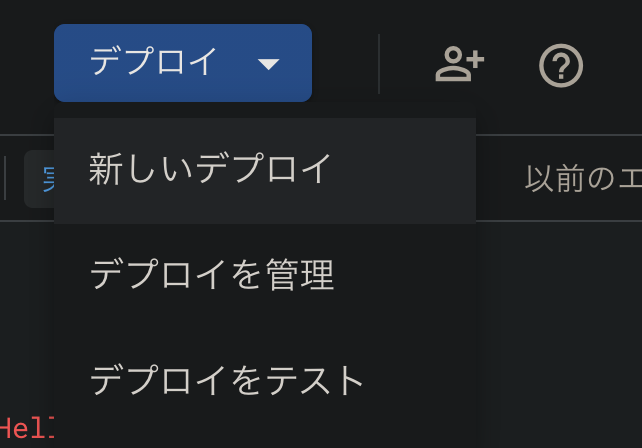
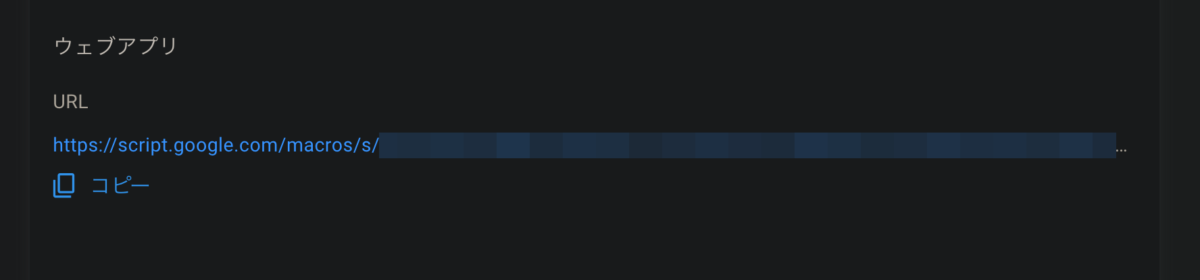
同じプロジェクトを今度はWebアプリケーションとしてデプロイして、表示されたURLをクリックします。



ブラウザに"Hello, doGet"と表示されるので、Webアプリはちゃんと動いてdoGETが実行されています。

しかしエディタ上で「実行数」のタブを表示しても今回のログは出てきません。

「HEAD」とあるのは前回デバッガで起動したときのログです。
「バージョン6」とあるのがWebアプリのログ。実行した記録はあるのですが、ログは見られません。
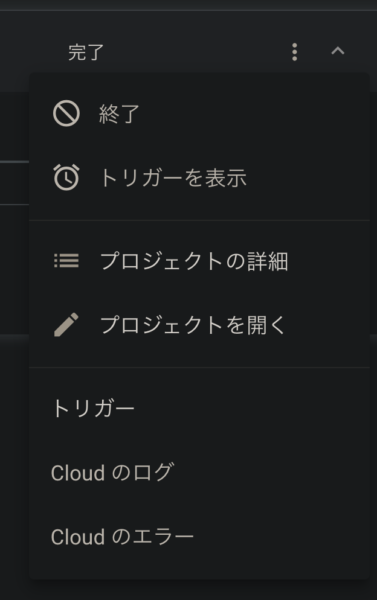
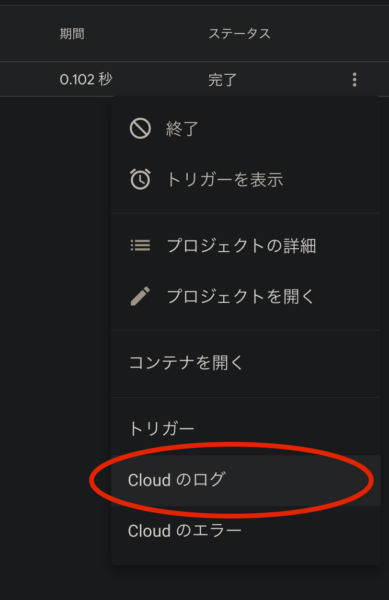
実行数のオプションメニューに「Cloudのログ」という項目があるのですが選べません。

Google Cloud Platform (GCP) Standard Projectに紐付けるとログが見られる
いろいろ調べて分かったことは、どうやらGASプロジェクトをGoogle Cloud Platform (GCP) Standardプロジェクトに紐付けるとログが見られるらしいということです。
公式ドキュメントでは、以下のように説明されています。
Logging Apps Script Google Developers
Cloud logs are attached to the GCP project associated with your Apps Script. You can view a simplified version of these logs in the Apps Script dashboard.
クラウドログは、AppsScriptに関連付けられたGCPプロジェクトに添付されます。 これらのログの簡略版は、AppsScriptダッシュボードで表示できます。
To make full use of Cloud Logging and its capabilities, use a standard GCP project with your script project. This lets you access Cloud logs directly in the GCP Console and gives you more viewing and filtering options.
Cloud Loggingとその機能を最大限に活用するには、スクリプトプロジェクトで標準のGCPプロジェクトを使用します。 これにより、GCPコンソールでクラウドログに直接アクセスでき、より多くの表示とフィルタリングのオプションが提供されます。
ということです。
そもそも「GCPのプロジェクト」ってなんでしょうか?GASもプロジェクトじゃなかったっけ?プロジェクトだらけでよく分かりませんが、とにかく"GCPプロジェクト"というものを作って紐付ければ良いみたいです。考えずに感じることにします。
このStarndard GCP Projectは作れる数に制限があったり、足りなくなったら運営さんに増やして、と頼んだりするらしいです。お金払うんじゃ無くてお願いするの?考えたら負けな気がしてきました。
ただし、ひとつのGCPプロジェクトに複数のGASプロジェクトを紐付けても大丈夫っぽいです。なので、わたしのレベルではログ出力専用にひとつ作っといて使い回せばいいのかもしれません。
私などはのんきに使ってますけれども、そもそもグーグルのクラウドってグローバルな大企業がすごいスケールのビジネスにバンバン使ってるものなんですよね。
そういう大組織がセキュリティとかいろんなものをしっかり管理するための仕組みとしてGCPプロジェクトみたいなものがあるんでしょう。
ですから、GASやGoogle Workspaceを使ってると時々どうみても自分にはオーバースペックな時があります。
いやだって、GCPコンソールの左側の項目の数とかハンパないですよ。これ全部使えるの!?。わたしゃ、とんでもないものを使ってるんだなぁと思います。
とりあえず私は単にログが見たいだけなんですけどね、なんだかおおごとになってしまいました。とほほ。
Standard GCPプロジェクトの作成とGASプロジェクトの紐付け
ここまで来るのに検索と実験を繰り返して結構大変でしたが、分かってしまえばあとは手順の備忘録です。
ここでは既存のGASプロジェクト用に新しくGCPプロジェクトを作って割り当てます。
step
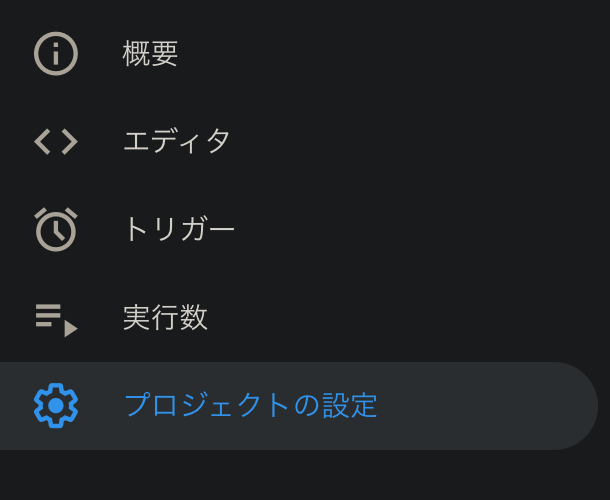
1GASプロジェクトのコンソールで、プロジェクトの設定を開く

step
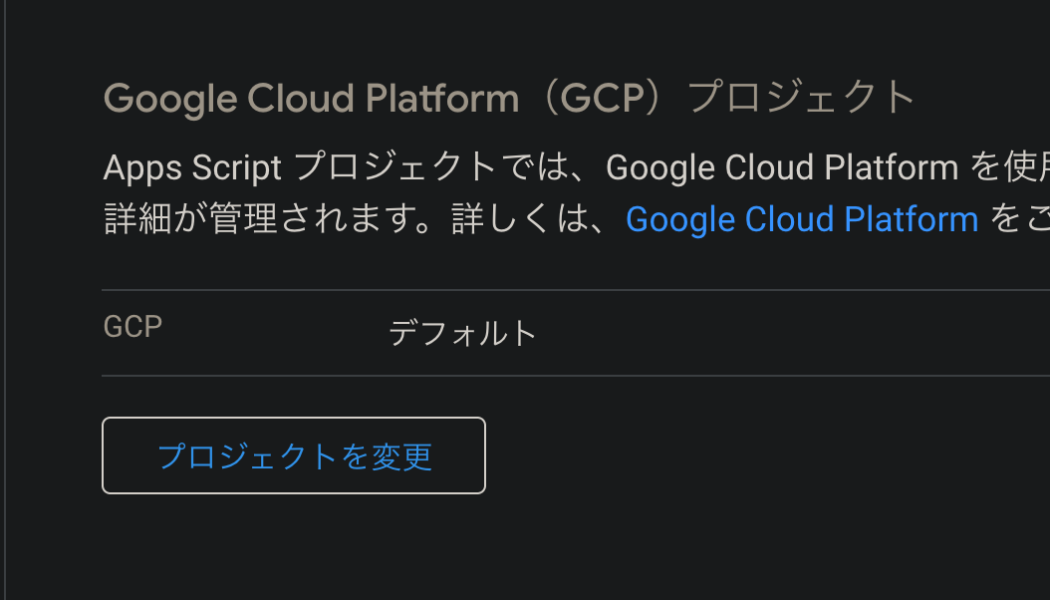
2「プロジェクトを変更」をクリック。
現在のGASプロジェクトに紐付けるGCPプロジェクトを変更するという意味だと思います。

step
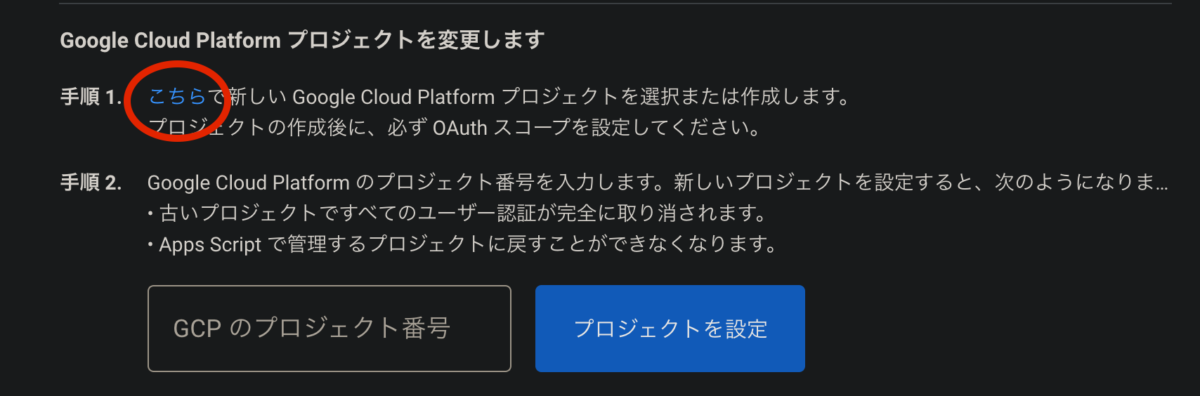
3GCPダッシュボードへのリンクをクリック
手順1の「こちらへ」がリンクです

step
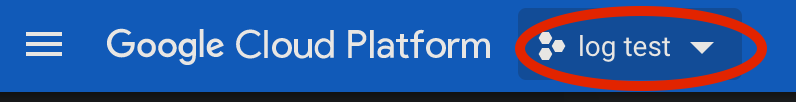
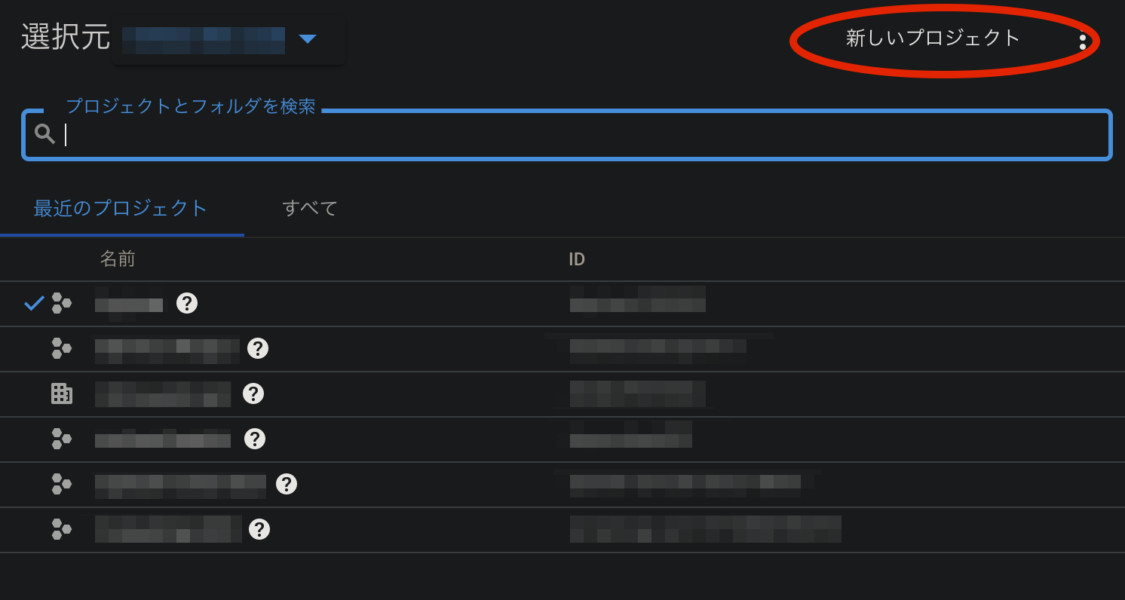
4画面上部のプロジェクト名のところをクリック
既存のGCPプロジェクトの一覧が表示されます。

step
5「新しいプロジェクト」をクリック

step
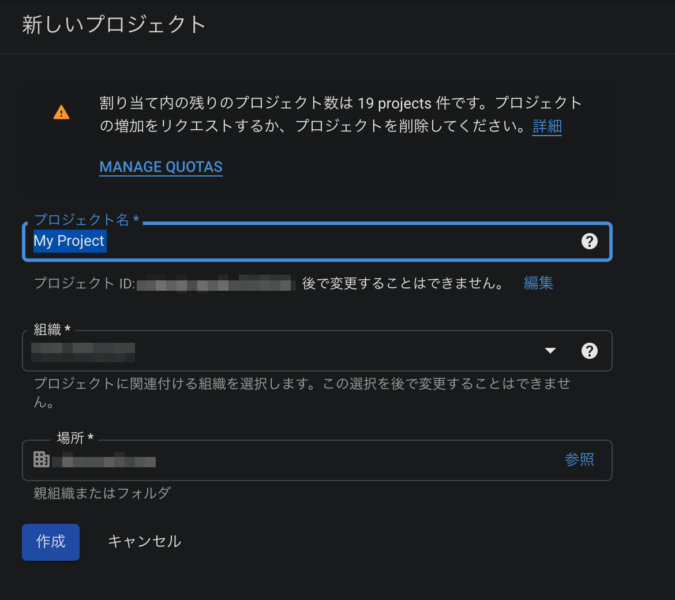
6プロジェクト名を付けて「作成」をクリック

step
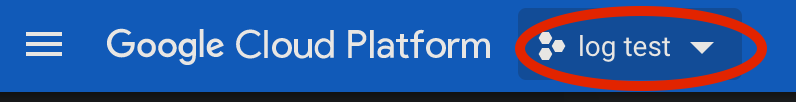
7画面上部のプロジェクト名のところをクリック
一覧から、今作ったプロジェクトを選択します

step
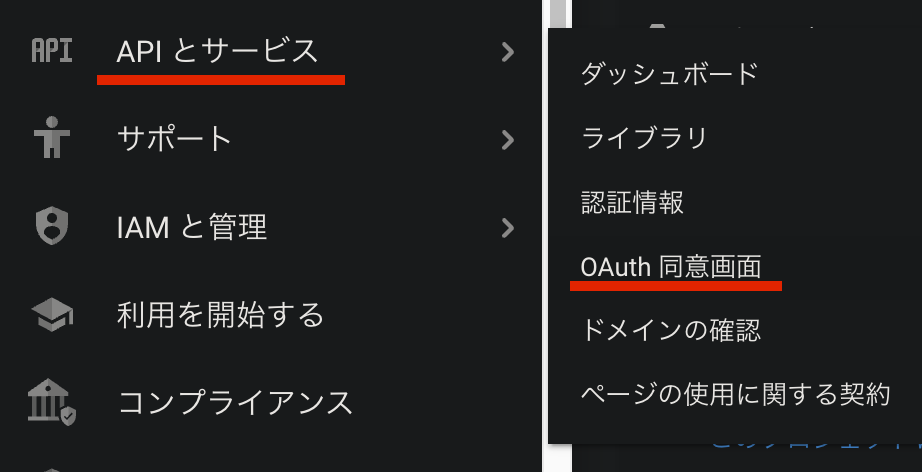
8「APIとサービス」の「OAuth同意画面」を選択

step
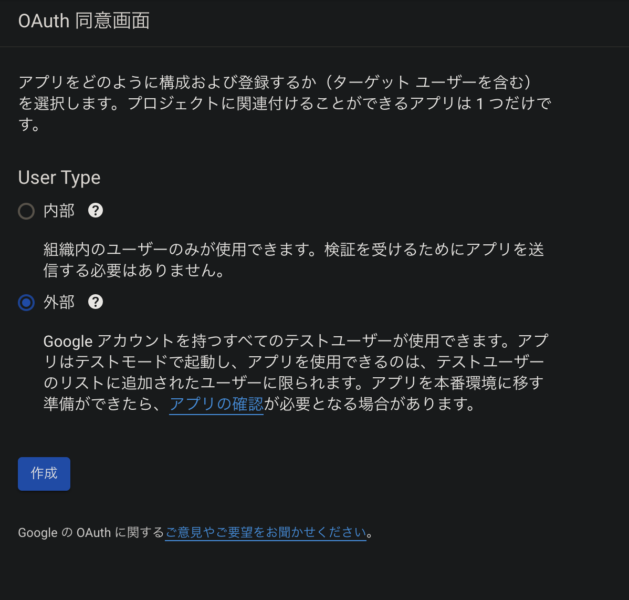
9「ユーザーの種類」を設定
ユーザーの種類(Type)は「内部」「外部」とありますが、私はとりあえず「外部」にして動きました。
作成をクリックして進みます。

step
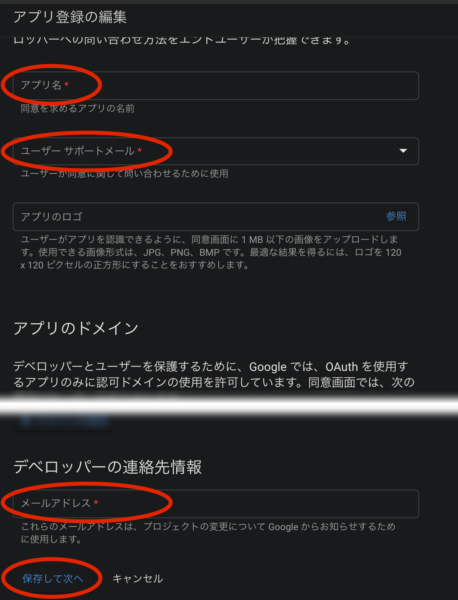
10「アプリ名」、「ユーザーサポートメール」、「デベロッパーの連絡先情報」を設定

適当なアプリ名と適当なメールアドレスを設定して「保存して次へ」をクリック

step
11スコープを設定
よく分からないのでそのまま「保存して次へ」をクリック

step
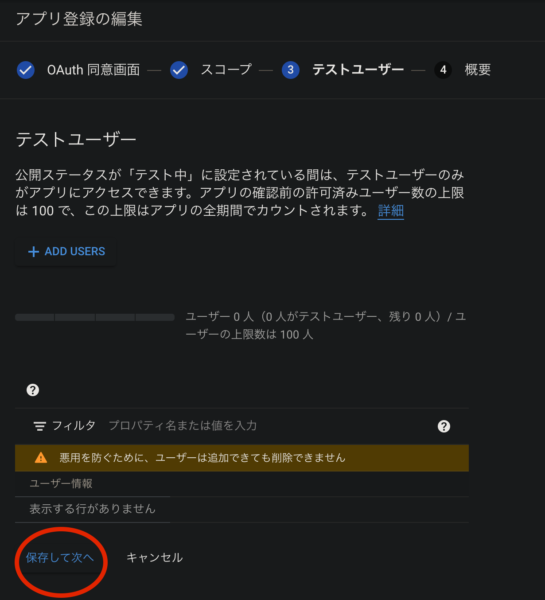
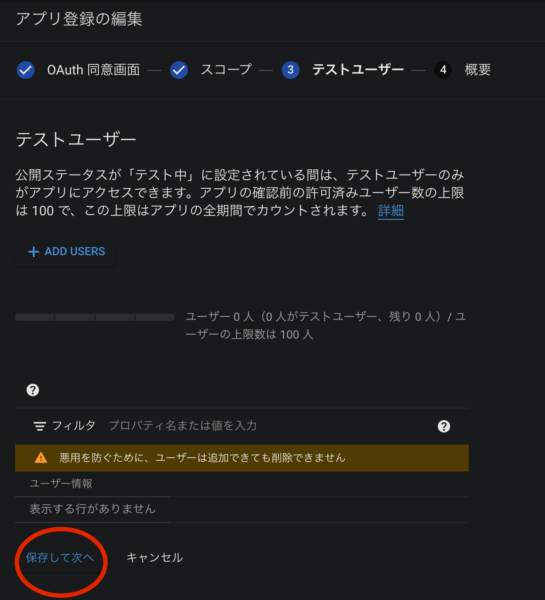
12テストユーザーを設定
よく分からないのでそのまま「保存して次へ」をクリック

step
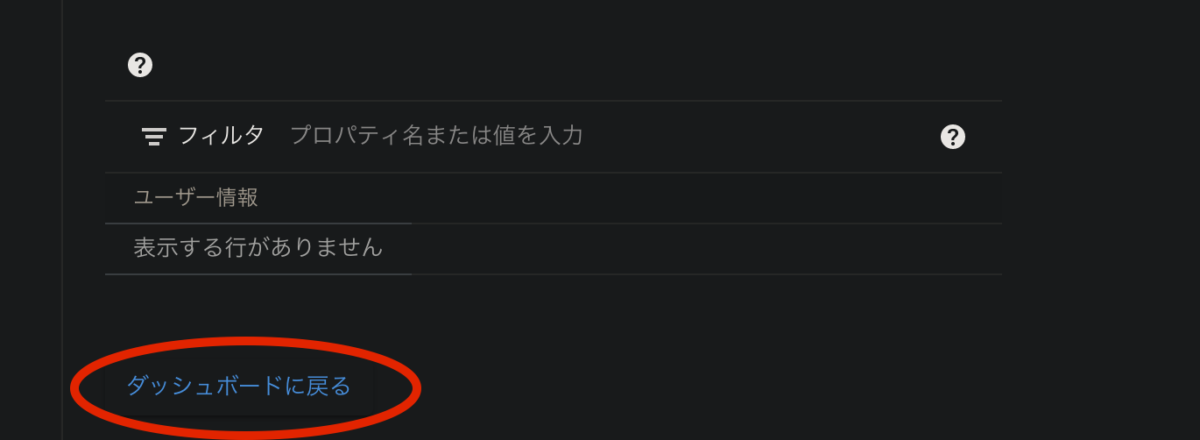
13概要を確認
見ても分からないので一番下にある「ダッシュボードに戻る」をクリック

step
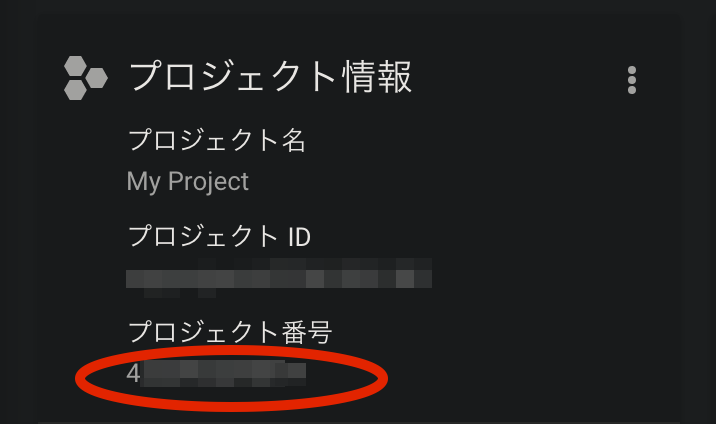
14GCPのダッシュボードに戻って「プロジェクト番号」をコピー
APIとサービスのダッシュボードに戻るので、「Google Cloud Platform」のロゴをクリックして、GCPのダッシュボードに戻る

今作ったプロジェクトが選択されていることを確認して、プロジェクト番号をコピー

step
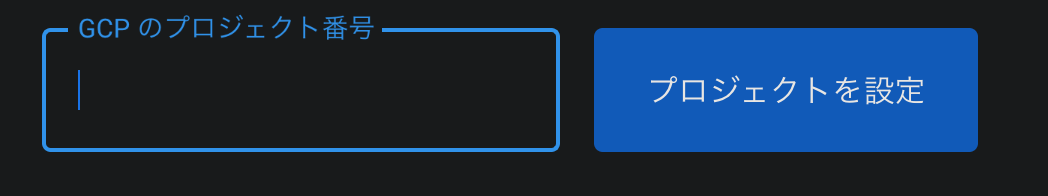
15GASのプロジェクト設定で「プロジェクト番号」をペースト

「プロジェクトを設定」ボタンをクリック
step
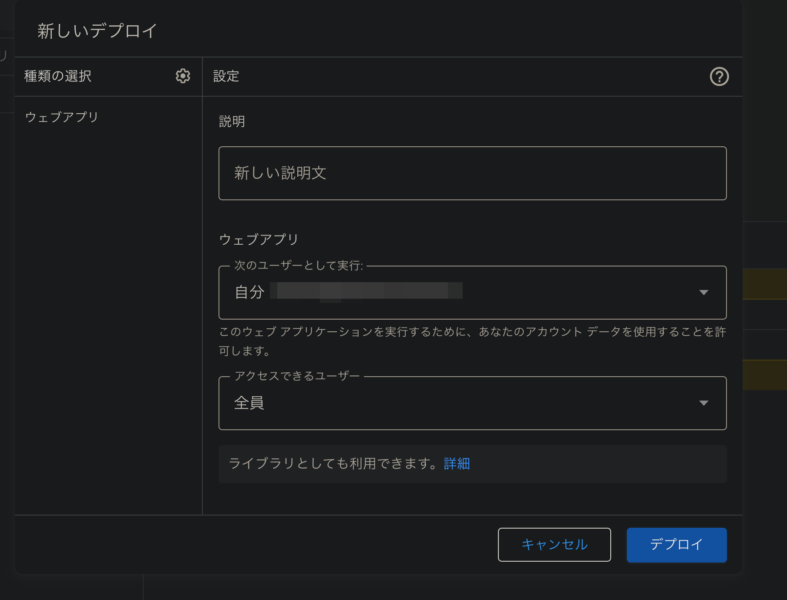
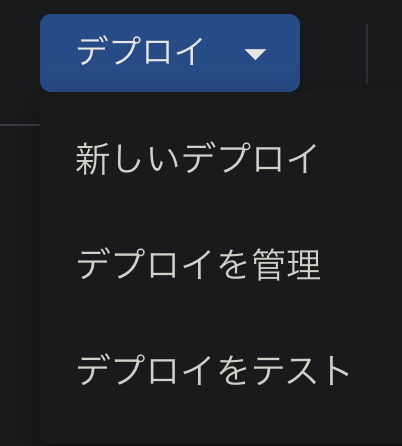
16すでにデプロイしてある場合も、新規デプロイする

これでWebアクセスでのログが記録されるようになるはず
step
17ログを見るにはGASの実行数で「Cloudのログ」を選択する

【追記2022.08.29】
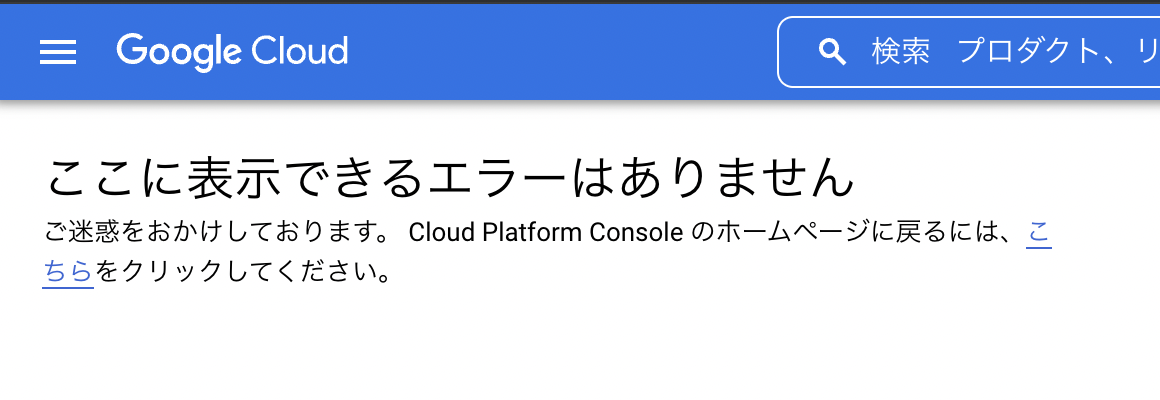
以前は「Cloudのログ」でロギングの画面に飛べたのですが、図のようなリンク切れみたいなメッセージが表示されました。

.
どうやらGCPのダッシュボードからロギング画面にいく必要があるみたいです。
「こちらをクリックしてください」の指示に従いました。
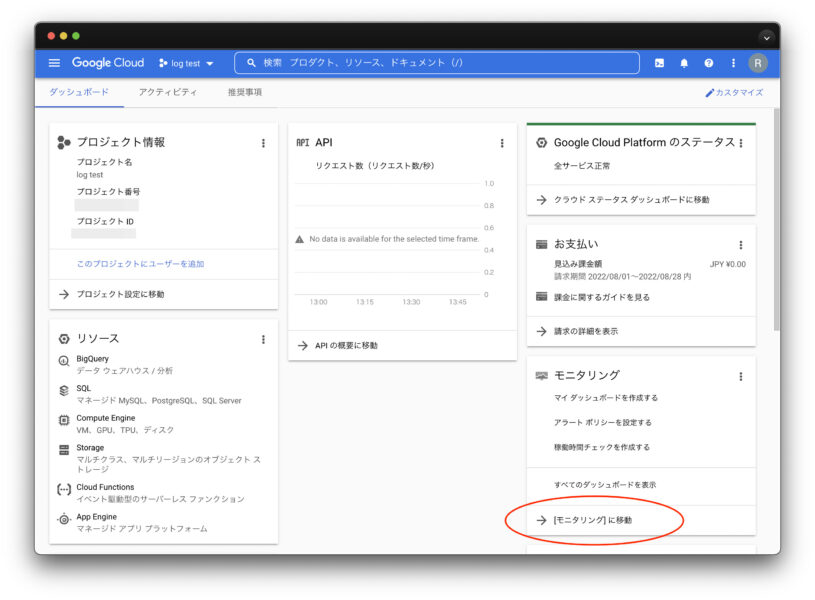
ところが行ってみたらGCPダッシュボードのデザインも変更されていて、すぐにロギングに飛べるリンクが見当たりませんでした。
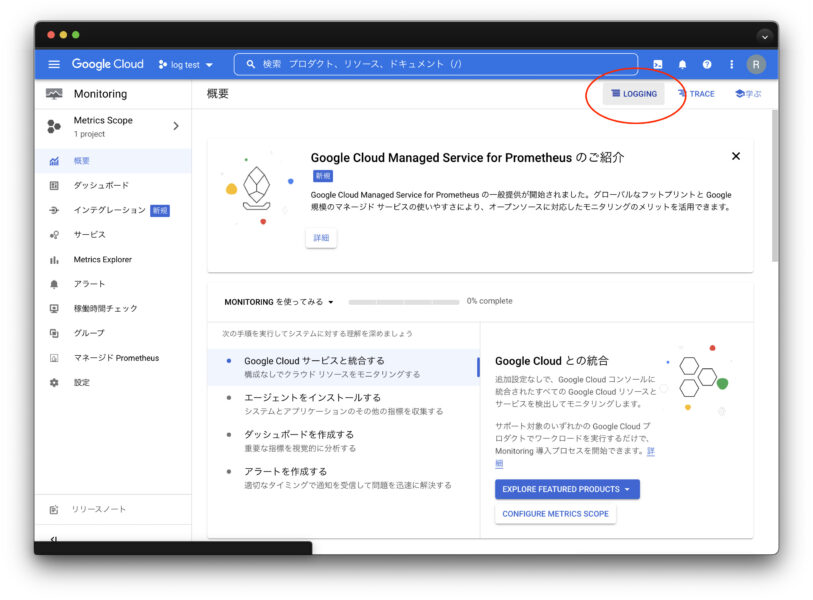
探してみるとモニタリングの中にロギングがあることが分かりました。

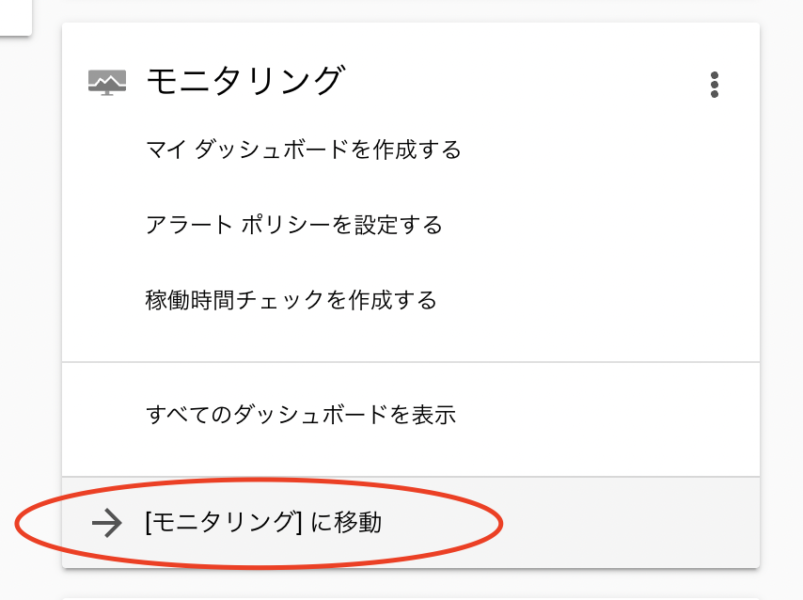
ダッシュボードの「モニタリング」を選択します。

モニタリング画面右上の「LOGGING」を選択します。


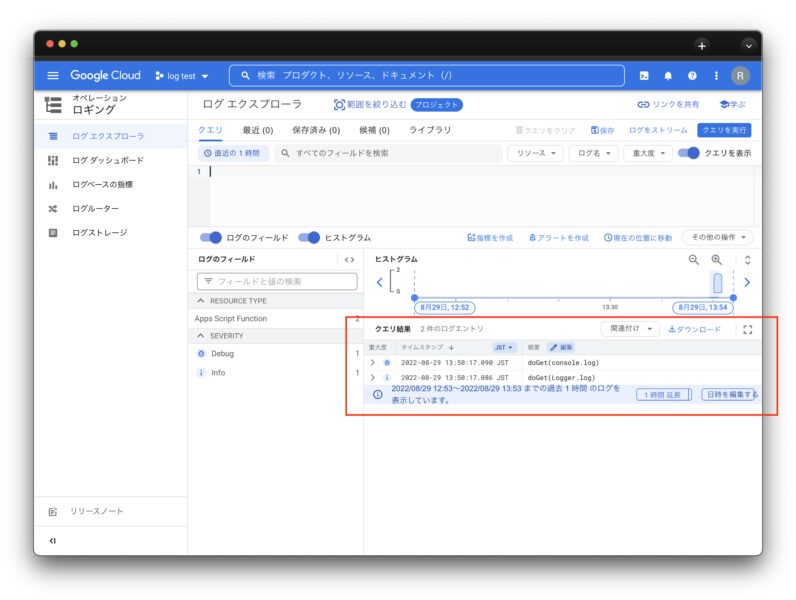
ロギング画面が表示されました。
最初にこの記事を書いたときに設置したconsole.logが動いていることが確認できました。

ちなみにhttps://console.cloud.google.com/logs/でログ画面に直接いけるっぽいです。たまたまかもしれないので、行けなかったらごめんなさい。
こんな記事を書いておいてなんですが、GASではconsole.logはほとんど使わなくなってしまいました。
私の場合、コンソール出力は基本的にデバッグ用なので、doGet やdoPost関数内でgoogle documentやスプレッドシートに情報を書き出すようにしています。
ただ将来、ログ解析とかが必要なプロジェクトをすることがあれば、やっぱりconsole.logが使えたほうがいいですね。
