CodePenでPugが使えるって最近知った
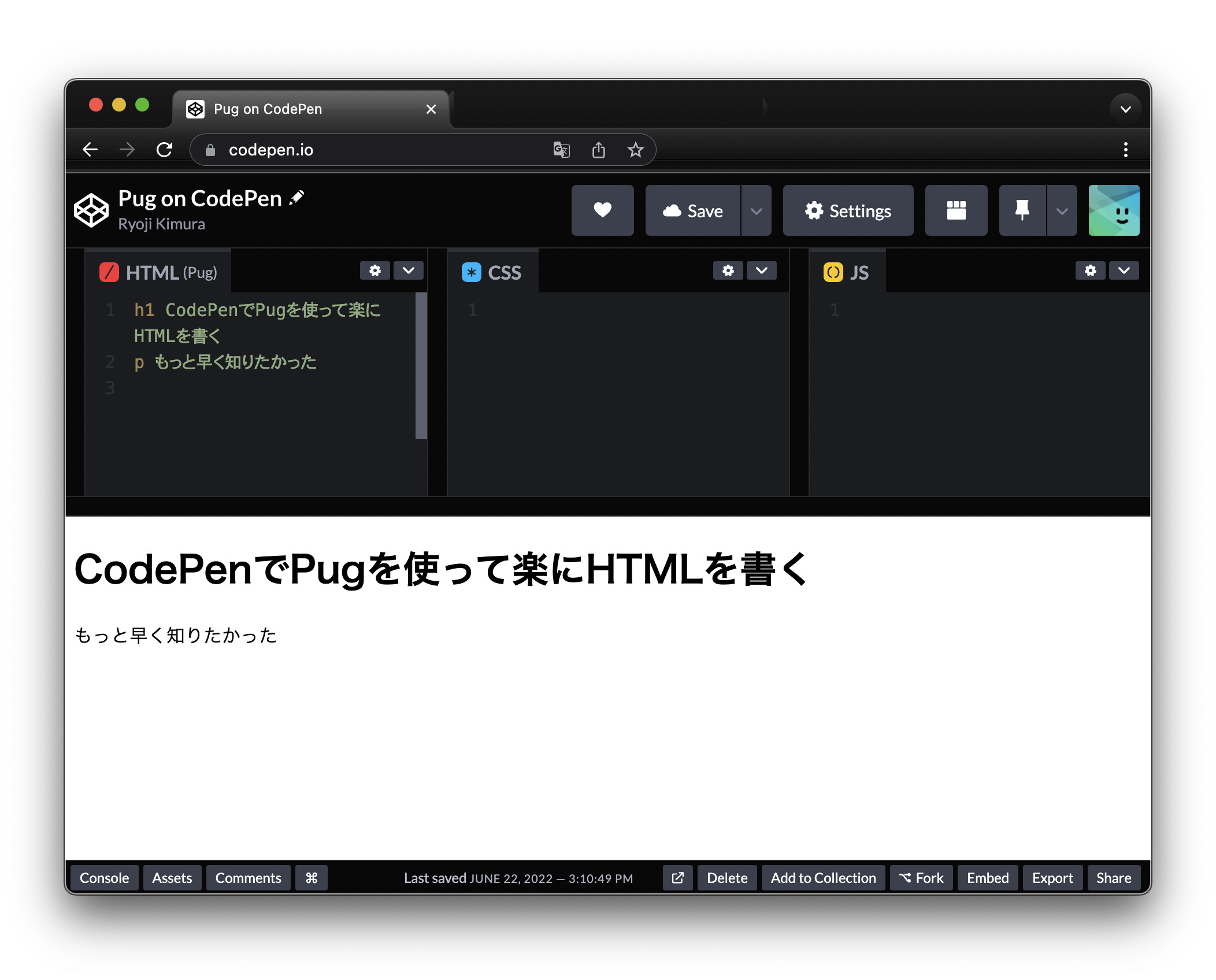
ブラウザ上でコードを書いてリアルタイムに結果が見られるCodePenはとても便利です。
ただ、HTMLタグを書くのが面倒くさいなぁと思っていました。
しかし最近、CodePenでPugが使えることを知りました。
Pugは<>を付けずにタグ名だけかけばよく、インデントを使って親子関係を表現するので閉じタグも要りません。
このため、HTMLを素早く書くことができます。
HTML PreprocessorにPugを指定するだけ
方法は簡単です。
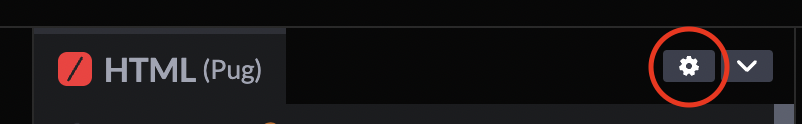
CodePenのHTMLエディタの設定を開きます。

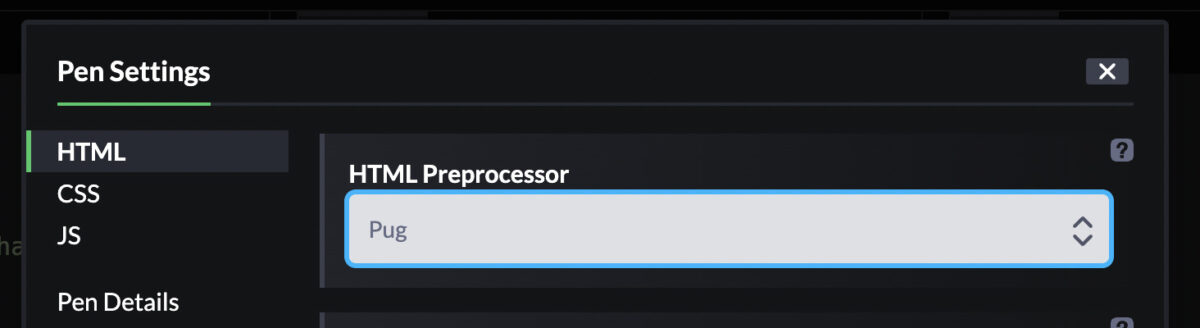
「HTML Preprocessor」を「Pug」に設定します。

いやー,ちょこちょこ"<>"とか"</>"を打たなくて良いので楽ちんですね。
もっと早く知りたかった〜