LINE Notifyのスタンプに関する公式ドキュメントが更新されてた
追記:Line Notifyは2025年3月にサービスを終了します。
以前に書いたLINE Notifyで使えるLINEスタンプのIDに関する記事、ちょこちょこアクセスされています。
-

-
【更新】LINE Notifyでスタンプを送る時のパッケージIDとステッカーIDのリスト
LINE Notify APIを使ってLINEスタンプを送るときに必要な、パッケージIDとステッカーIDを調べてみました
続きを見る
該当記事も更新しましたが、現在はLINE Developerのドキュメントが充実して、この記事にあるリンクを踏むと最新のスタンプID一覧のページに転送されます。
最新のドキュメントはPackageIDやStickerIDをクリックするだけでクリップボードにコピーされたりしてイマドキな感じです。
ただ、以前私が使ったスタンプ(PackageID=2, StickerID=25)は見当たりません。
まだ使えていますが、IDの数字からみると古いモノっぽいですよね。
あくまで想像ですが、後方互換は残して新しいスタンプを推奨しているのかもしれません。
GoogleスプレッドシートからLINE Notifyを使うプログラム
新しいドキュメントにあるスタンプがちゃんと送れるかどうか試すために、Googleスプレッドシート+Google Apps Scriptで簡単な送信プログラムを書きました。
GASでLINE Notifyにメッセージを送るプログラムはいろんな人が公開しています。
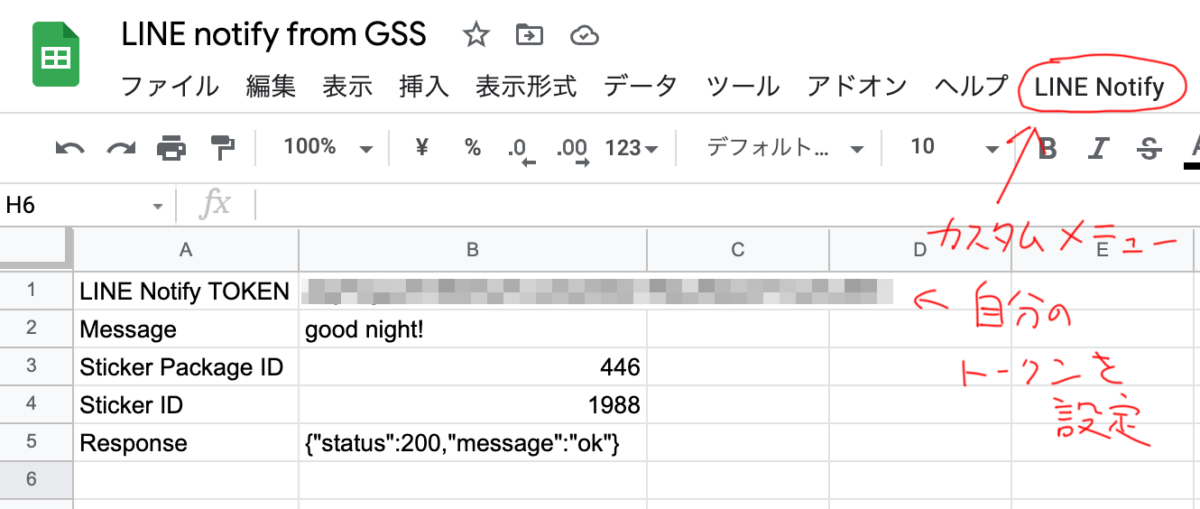
私のものはパラメーターの変更が容易なように、スプレッドシート上にLINE Notify Tokenや、メッセージ、Package ID、Sticker IDを入力できるようになっています。

それぞれの欄に必要な情報を設定して「LINE Notify」カスタムメニューから「Send」を選ぶと送信されます。

LINE Notify APIからのレスポンスもスプレッドシート上に表示されます。
スプレッドシート上の項目名やカスタムメニュー(LINE Notify)もスクリプトで設定しています。
この初期化処理はGoogle Apps ScriptのonOpen()関数内に記述しているので、シートを開くと同時に項目名入力とカスタムメニュー作成が実行されます。
ですからプログラムをコピペした後は、表の各欄にLINE NotifyのTOKEN、送るメッセージ、スタンプのパッケージIDとステッカーIDを入力するだけで使えます。
ソースコードは以下のようなものです。
APIの利用法はEPS8266の時とほぼ同じですが、GASの場合は「UrlFetchApp.fetch()」というメソッドを使ってAPIにPOSTします。
//setup
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
function onOpen() {
ss.addMenu('LINE Notify', [
{ name: 'send', functionName: 'sendLineNotify' },
]);
sheet.getRange("A1").setValue("LINE Notify TOKEN");
sheet.getRange("A2").setValue("Message");
sheet.getRange("A3").setValue("Sticker Package ID");
sheet.getRange("A4").setValue("Sticker ID");
sheet.getRange("A5").setValue("Response");
}
function sendLineNotify() {
const token = sheet.getRange("B1").getValue();
const message = sheet.getRange("B2").getValue();
const packageId = String(sheet.getRange("B3").getValue());
const stickerId = String(sheet.getRange("B4").getValue());
const options = {
"method": "post",
"headers": { "Authorization": "Bearer " + token },
"payload": { "message": message, "stickerPackageId": packageId, "stickerId": stickerId }
};
try {
const response = UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
Logger.log(response);
sheet.getRange("B5").setValue(response);
}
catch (error) {
Logger.log(error);
sheet.getRange("B5").setValue(error);
}
}
Google Apps Scriptは時間でトリガーをかけることもできるのでいろいろな用途に使えそうです。
