divにimgタグで画像を表示したときに、画像の下に隙間(余白)が出来て困っていました。
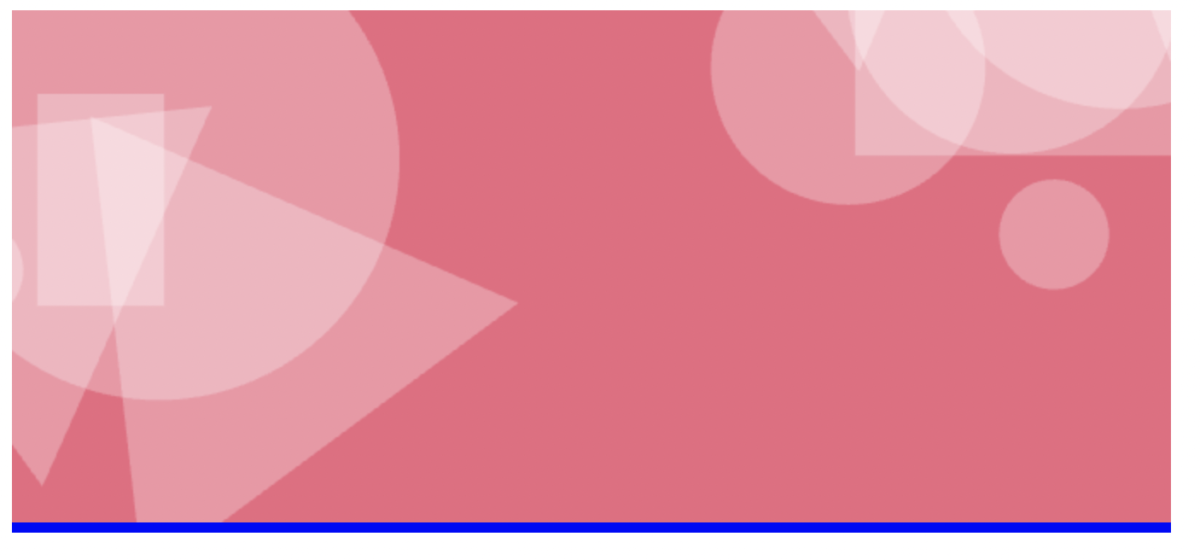
下の青い部分です。

<div>
<img src="test.png" alt="">
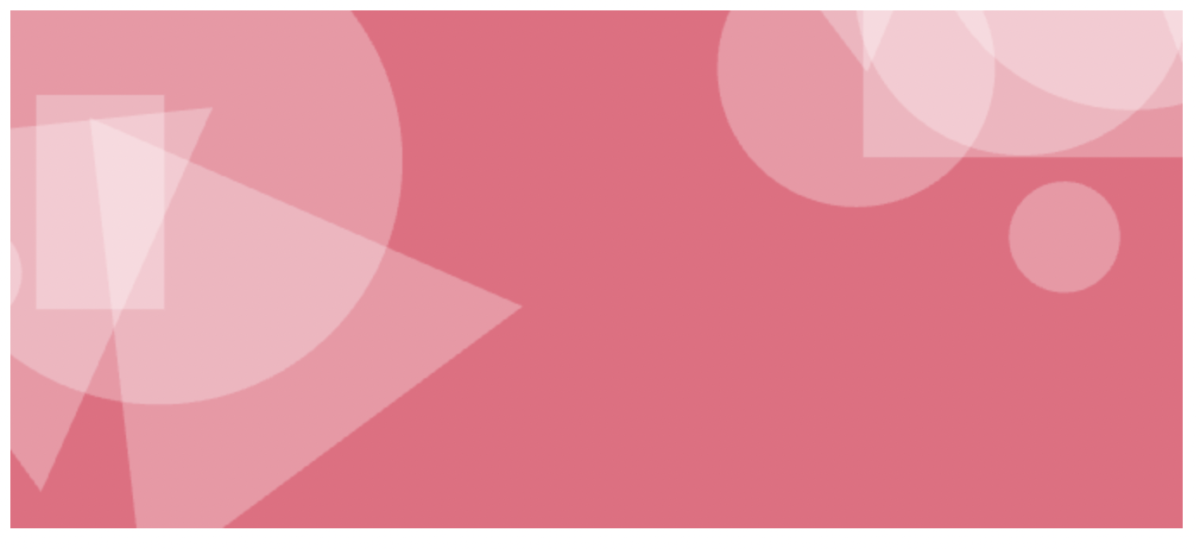
</div>いろいろ調べたらCSSでline-height: 0px;にすれば良いと分かりました。
line-height: 0px;
ちなみに、vertical-alignをtopにしたりbottomにするという情報もありましたが、ウチでは効果がありませんでした。
暮らしのものづくりの記録と備忘録

divにimgタグで画像を表示したときに、画像の下に隙間(余白)が出来て困っていました。
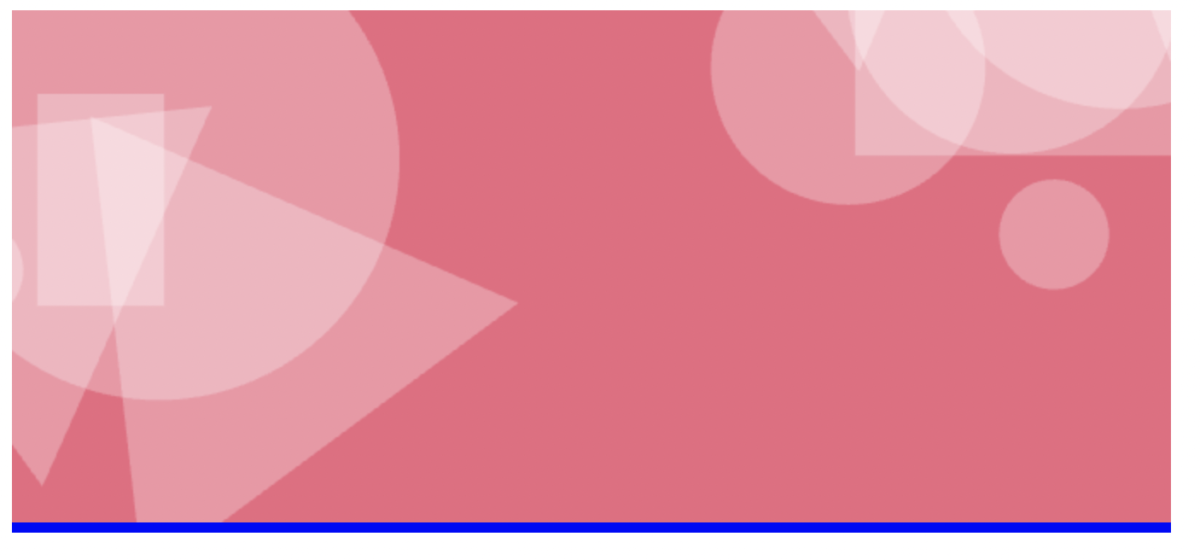
下の青い部分です。

<div>
<img src="test.png" alt="">
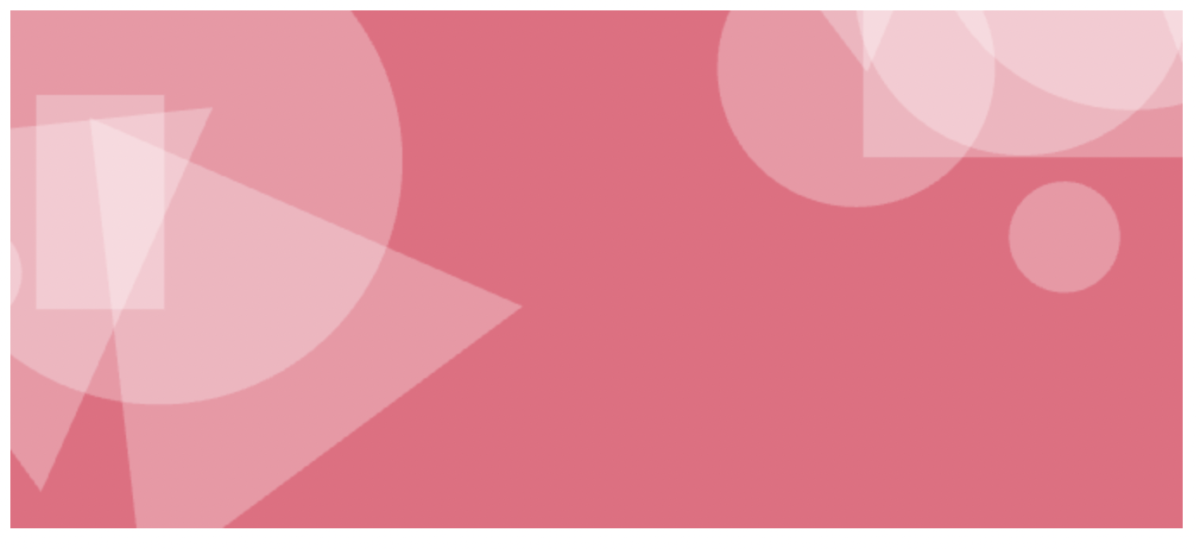
</div>いろいろ調べたらCSSでline-height: 0px;にすれば良いと分かりました。
line-height: 0px;
ちなみに、vertical-alignをtopにしたりbottomにするという情報もありましたが、ウチでは効果がありませんでした。