保存しない使い捨てのメモアプリ
パソコンを使っていて、ちょっとテキストをメモしたいってことがありますよね。
Webページにある商品名とか問い合わせ先とか値段とかを書き留めておきたいとか、SNSとかメールの文章とかをちょっと推敲したいとか。
しかし、ちょっと書き留めるレベルでテキストエディタとかワープロを起動するのもかったるいです。
あとあとまで残しておきたい情報ならメモ帳アプリとかEvernoteとか使えばいいんですが、むしろその場限りで終わらせたい情報。昔ならそれこそチラシの裏に書いて用が済んだらすぐ捨ててたような情報です。
かといって手書きだと紙とペンを探すのだ大変だし、書くのも面倒、書いたモノを検索とかに再利用できないので論外。
例によって、ないなら作ろうということで出来たのが「ちょいメモ」というWebアプリです。

サンプルページ
私の場合、基本的にブラウザはいつも立ち上がっているのでWebアプリだとブックマークをクリックするだけで使えて便利。
Webアプリといってもサーバー不要でローカルでも動きます。私のブラウザのブックマークの一番良い位置にいます。
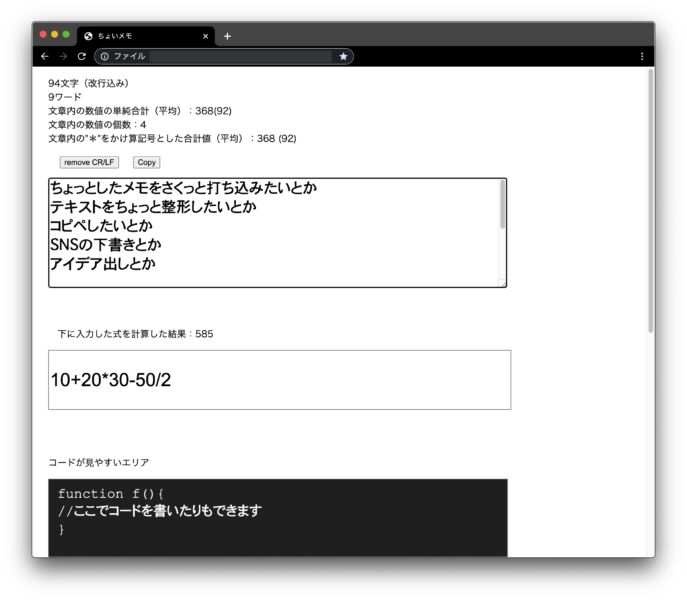
起動すると文字列を入力できるエリアがあるので、そこに文章をメモったり貼り付けます。
老眼対応で文字サイズがやたらでかいのが特徴です。エディタやワープロだといちいち文字サイズを大きくしてから書き始めたりして面倒くさいですが、ちょいメモは最初からデカ文字です。
データは保存されません。ページを閉じると警告なしにデータが消えます。
ただ、ブラウザのキャッシュには残るみたいなので、他のページに飛んで戻ってくると文書が残っていたりします。これはまぁ仕方ない。
- いきなり書ける
- 文字がでかい
- 未保存警告なしに閉じられる
の3点がちょっとメモする時には大事なんですよね。
計算機能とかコードが見やすいエリアとかを増築
最初は本当にhtml内にtextareaを置いただけでしたが、今はいろんな機能が加わりました。自分に必要な機能を自由に足していけるのが自作アプリのいいとこです。
こんな機能がついてます。
- 文字数のカウント
- ワード数のカウント
- 数値の合計と平均
- 数値の数のカウント

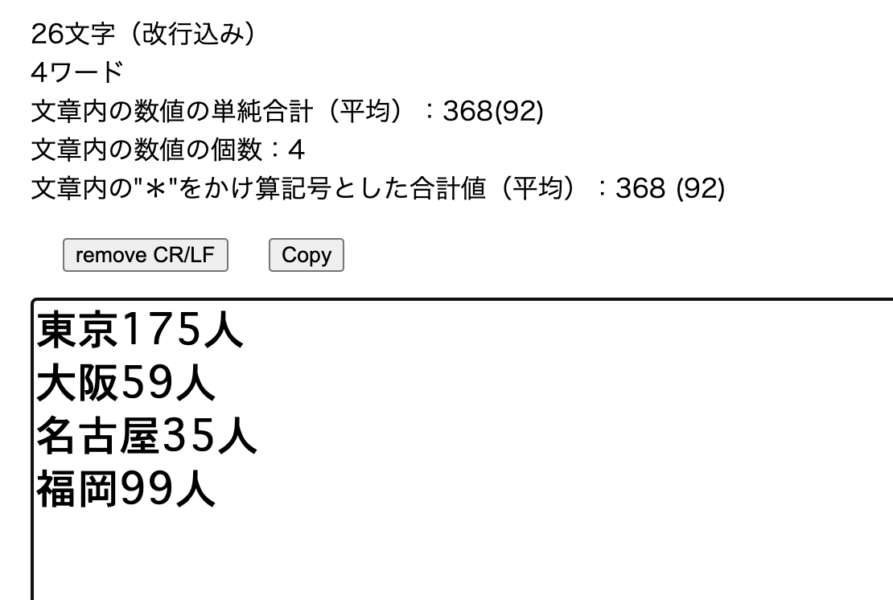
テキストの中から数字だけとりだして合計や平均を出してくれる
この辺の計算機能は、文字と数字が混じっているテキストから、自動的に数字だけを見つけて計算してくれます。
例えば、Webページで拾った一覧表とかのデータをいちいち整形せずに集計とかできるわけです。
もちろん数値だけ打ち込めば電卓代わりになります。ちなみにマイナス数値や引き算には非対応です。市販品なら付けないと怒られますが自分は使わないので。
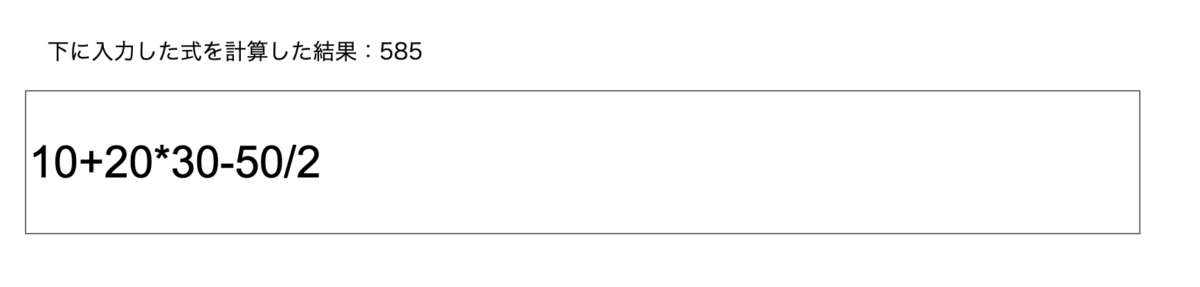
複雑な計算がしたいときもあるので、計算専用エリアも付けました。これは文字列を式として解釈してくれるライブラリのお陰です。

計算式を入力してreturnを押すと計算してくれる。ライブラリを使っているので安全
あとは改行除去機能です。
スクリーンショットを撮るとGoogleの文字認識でテキストにしてくれるAutomatorツールを使っているのですが、全部一行ずつ改行されてクリップボードに入ってくるので、さくっと改行整理ができるように付けました。
この画面のOCRツール、めちゃくちゃ便利なのでリンクを貼っておきます。
【解決】画面にOCRをかけて文字を抽出したい!(2) - したたか企画
一番下は、コードが見やすいようにCSSを設定したエリアです。

コードが書きやすいフォントと色使いにしただけでも便利
シンタックスハイライターとか実装しようとしたのですが、上手くいかないので断念。真面目にコード書きたければVS Code立ち上げるか、ブラウザでやりたければCodePenでも使えばいいでしょう。