ブラウザで調べた情報をその場でメモりたい、その場で下書きしたい
ブラウザ上で調べ物をしている時に、ちょっとメモリたい時があります。
メモ帳アプリを使ってもいいのですが、起動や切り替えが面倒です。
特に数多くの情報を細かくコピペするときは面倒です。
また、SNSに投稿するときに、下書きや推敲したいときにも
いちいち他のアプリを起動するのは面倒です。
そんなワケでChrome拡張機能でメモ帳を作りました。
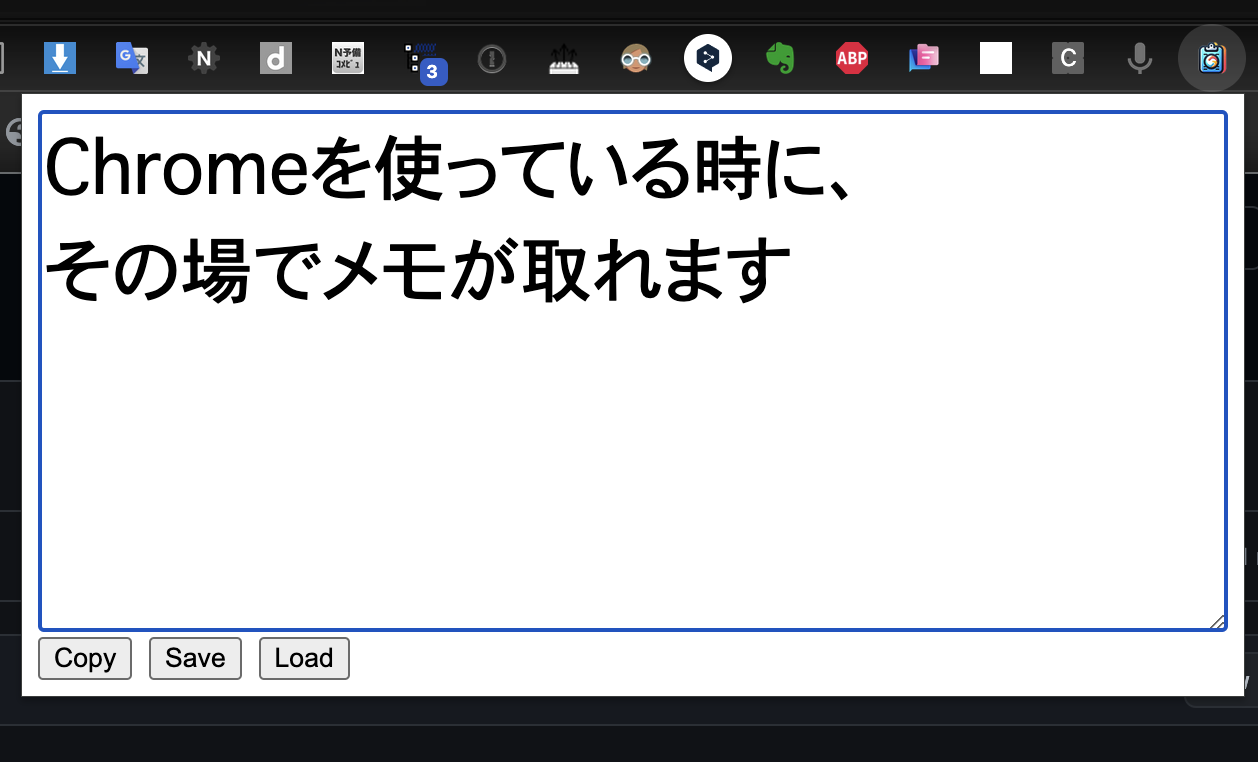
ツールバーから起動、メモは自動保存・再現
Google Chromeに「パッケージ化されていない拡張機能」としてインストールして、ツールバーにアイコンを表示させます。
ツールバーのアイコンをクリックするとメモ帳のウインドウが開きます。
メモは自動保存され、次回起動したときにも再現されます。
Saveボタンは自動保存とは別にデータ保存し、Loadボタンで再読み込みできます。
同じGoogleアカウントでログインしているChrome間ではデータが同期されます。(同期されないことも- あるかもしれません)
コードはgithubに置いておきます。
https://github.com/ryjkmr/chrome-memo-extension
chrome.storage.syncにデータを保存
データの保存にはchrome.storage.sync を使いました。
chrome.storage.syncを使うと、任意の名前を付けたオブジェクトにデータを保存できます。
chrome.storage.sync.set で保存、chrome.storage.sync.get で取り出せます。
document.getElementById('saveButton').addEventListener('click', () => {
const text = document.getElementById('textArea').value;
chrome.storage.sync.set({ 'popupTextEditorSavedText': text }, () => {
showMessageForOneSecond('Save to Cloud');
});
});
document.getElementById('loadButton').addEventListener('click', () => {
chrome.storage.sync.get('popupTextEditorSavedText', (data) => {
document.getElementById('textArea').value = data.popupTextEditorSavedText;
showMessageForOneSecond('Loaded from Cloud');
});
});